
Pythonによる信号処理のGUIアプリ作成挑戦記第6弾は「アプリ完成編」です。前回までで時間波形や周波数波形に関する一連の機能実装は完成しているため、細かい「軸設定機能」、「処理結果保存機能」を実装してアプリを完成させる方法を紹介します。
こんにちは。wat(@watlablog)です。シリーズ第6弾はいよいよアプリを完成させます!全コードを公開していますので、是非最後まで読んでみてください!
バックナンバー
この記事は以下の記事の内容を前提とした続きものです。
是非こちらの記事も読んでみてください。
①アプリ構想とフレーム構築編
「フレーム構築編:wxPythonで信号処理のGUIアプリをつくろう①」の記事で信号処理のGUIアプリを作り始めました。
この記事はどんなコンセプトでアプリを作るのか、各GUIをどうやって作っていくのか、開発環境や実際に作ったGUIコードを紹介しています。
②波形読み込み編
「波形読み込み編:wxPythonで信号処理のGUIアプリをつくろう②」の記事ではファイル読み込み部分を実装しました。ボタンによるファイル選択、拡張子制限、matplotlibへのデータ渡しといったコードを紹介しています。
③周波数波形編
「周波数波形編:wxPythonで信号処理のGUIアプリをつくろう③」の記事は平均化フーリエ変換を扱いました。平均化フーリエ変換はフレームサイズの条件次第で計算がかからない(オーバーラップ処理ができない)ため、関連の例外処理を施す必要がありました。
④スペクトログラム編
「スペクトログラム編:wxPythonで信号処理のGUIアプリをつくろう④」ではフーリエ変換を拡張させ、信号の周波数変化や時間変化を可視化できるようにしました。
ここまで来ると読み込んだ波形の特徴が一目瞭然となり、これだけでもいっぱしのアプリケーションと呼べるものになったと思います。
⑤フィルタ処理編
「フィルタ処理編:wxPythonで信号処理のGUIアプリをつくろう⑤」ではデジタルフィルタ処理を実装しました。
先にフーリエ変換やスペクトログラム表示機能を実装しておくことで、フィルタ機能の検証に使うという構想で進めています。
このアプリの目的は波形を読み込んで周波数分析しフィルタをかけて波形の変化を分析する部分にあるため、この時点でメイン機能は実装できたと言えます。
この記事でやること
軸設定機能の実装
ここまでの制作過程で「波形読み込み」や「周波数分析」、「スペクトログラム表示」をmatplotlibで可視化させてきました。
しかしプロットの各横軸、縦軸は波形の最大値や最小値から求められたオートスケールしか使えるようにしていませんでした。
プロット画面はユーザーが任意に拡大縮小して分析したいものです。そのためこの記事で軸設定機能の実装を行います。
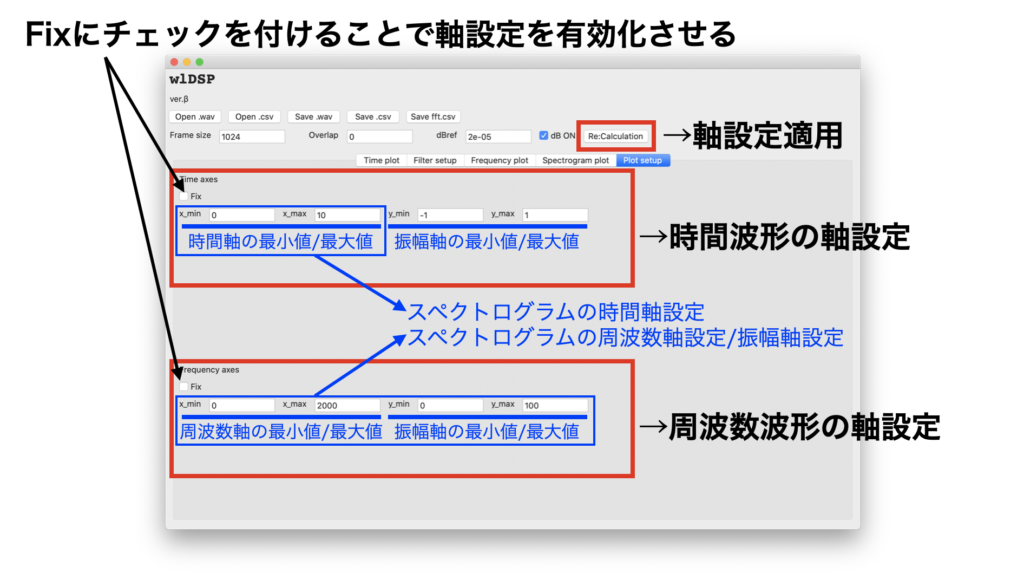
軸設定機能のイメージ
これから実装する軸設定のイメージを図を使って見てみましょう。
本アプリは「Plot setup」タブで軸の設定を行います。軸の設定を有効化するためには「Fix」にチェックを付けます。チェックを付けないと各プロットはオートスケールでデータを表示します。
軸設定は時間波形、周波数波形と個別に設定し、スペクトログラムは時間波形のx軸設定と周波数波形の軸設定を使って調整します。
設定の適用は「Re:Calculation」ボタンで行います。このボタンは周波数計算の設定変更で実装した再計算ボタンですが、これを再利用してプロット設定も再計算で使用します。

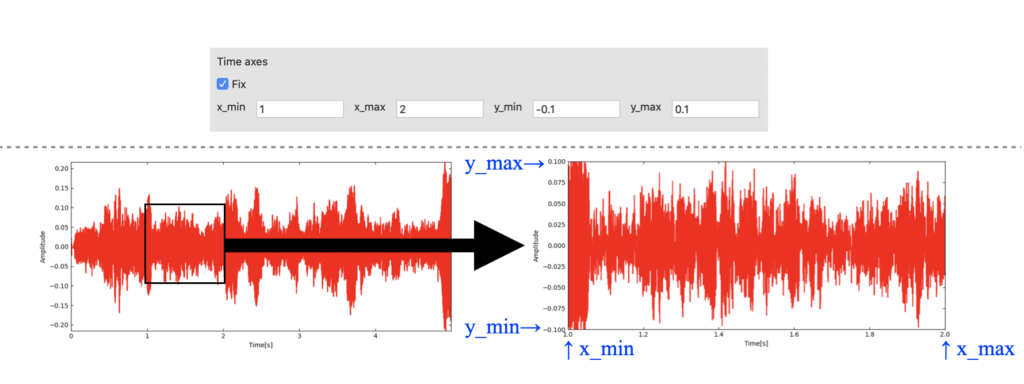
時間波形の設定適用例を下図に示します。
ここでは四角で囲った部分を拡大してみましたが、軸に大きな値を設定することで縮小表示することも可能です。

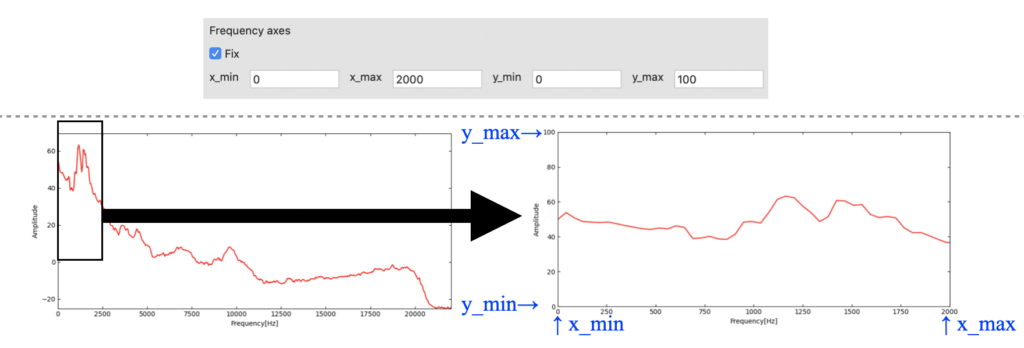
次は周波数波形の設定適用例です。ここでは振幅成分である縦軸に大きな値を設定してみました。周波数波形はdB変換の有無で値が大きく変わるので注意してください。

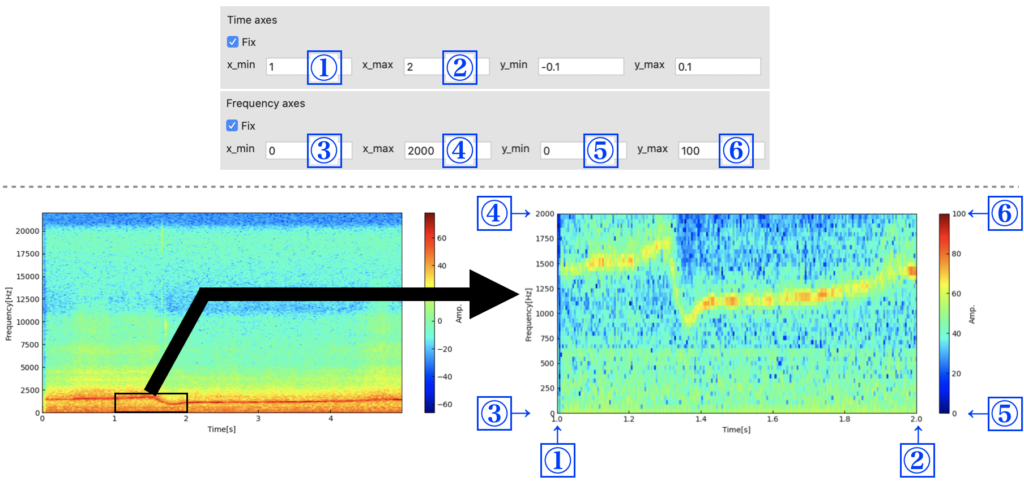
スペクトログラム表示は時間/周波数/振幅の3成分を持っています。そのため時間軸はTime axesから、周波数軸と振幅軸はFrequency axesを流用します。

ファイル保存機能の実装
次に実装するのはファイル保存機能です。
このアプリでは時間波形と周波数波形を保存可能としますが、以下の用途を想定しています。
- 時間波形にフィルタをかけた後、wavファイルに保存して聴感上の変化を確認する。
- csvファイルを読み込みwavファイルに変換する。
- wavファイルを読み込みcsvファイルに変換する。
- フーリエ変換結果をcsvファイルに保存して後の処理を自分で行う。
- フィルタ処理後のフーリエ変換結果をcsvファイルに保存して後の処理を自分で行う。
時間波形のwav保存

wav波形の保存は「Pythonでモノラルとステレオのwavファイルを保存する方法」で行った方法を使います。PySoundFileを使うと1行で書けてしまうのでおすすめです。
時間波形を保存する際、プロットが空の場合はメッセージを表示させて処理をスキップするような例外処理をいれます。
def save_as()を作っていわゆる「名前を付けて保存」ダイアログによる処理を実現させます。
ちなみに、名前を付けて保存ダイアログの事例は日本語のサイトで見当たらなかったのですが、wxPython公式サイトにサンプルがありました(最初から見れば良かった)。
wxPython公式ドキュメント:https://docs.wxpython.org/wx.FileDialog.html
時間波形のcsv保存

wavファイルが音を再生する目的でよく用いられるのに対し、csvファイルは多くの計測機やソフトに対応しているためこちらも需要があります。
機能自体はwav保存と同じであるため、def save_as()を共通で使います。
周波数波形のcsv保存

周波数波形(横軸周波数/縦軸振幅)の波形ももちろん保存したくなります。
周波数波形はwavファイルにする必要性がないため、csv保存のみ実装します。
手法は時間波形のcsv保存と全く同じ方法です。
dB変換のチェックボックスの状態でヘッダを「Amplitude[Lin]」にするか「Amplitude[dB]」にするか判断しています。
保存の直前にチェックボックスの状態を変更し、再計算しないまま保存してしまうと間違うことになるのですが、今回はそこまでケアをしていません(周波数計算時にフラグを立てておく等すれば良いかも?)。
ちなみに、csvのフォーマットや作り方は「ただPythonでcsvから離散フーリエ変換をするだけのコード」等の「ただだけシリーズ」でお馴染みのPandas記法です。もし本アプリを多チャンネル仕様に拡張したい方はこちらの記事をご覧頂けると参考になるかも知れません。
Pythonによる信号処理のGUIアプリコード
今回はアプリ完成編であるため、全てのコードをここに記録します。
今後修正があった場合もこの記事のコードを修正します(GitHubにもアップするかもですが)。
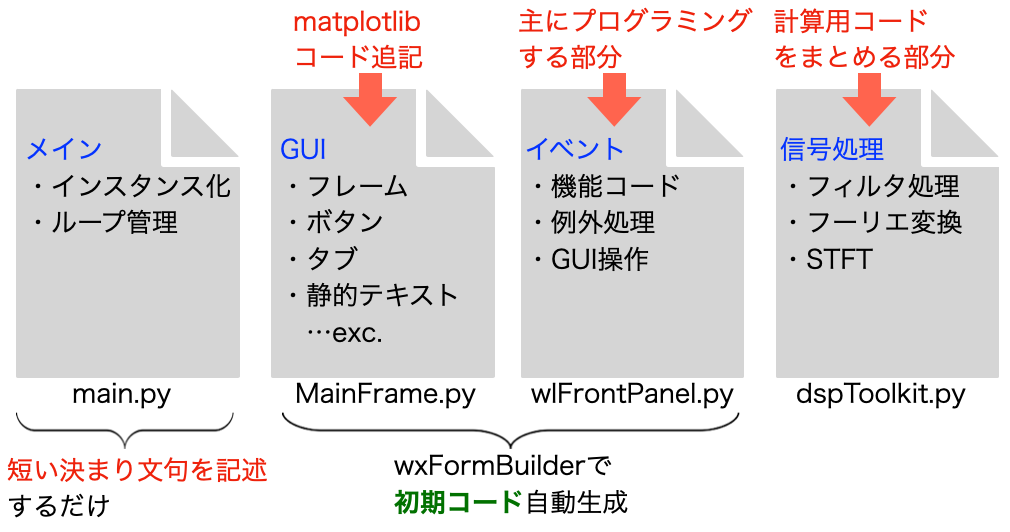
ファイル構成図を再度眺めてみましょう。本アプリは4つのファイルで構成されています。一応この通り作れたはず…です。

Python環境
改めてPython環境を示します。ライブラリはpip installしておく必要があります。
| Python | Python 3.9.6 |
|---|---|
| PyCharm (IDE) | PyCharm CE 2020.1 |
| Numpy | 1.21.1 |
| Scipy | 1.4.1 |
| Pandas | 1.0.5 |
| matplotlib | 3.4.3 |
| wxPython | 4.1.1 |
| PySoundFile | 0.9.0.post1 |
PCはMacbookで検証しています。
| Mac | OS | macOS Catalina 10.15.7 |
|---|---|---|
| CPU | 1.4[GHz] | |
| メモリ | 8[GB] |
main.py
「main.py」ファイルに記載するコードがこちらです。このコードはシリーズ初回から一切変更していません。
|
1 2 3 4 5 6 7 8 |
import wx from wlFrontPanel import WlFrontPanel if __name__ == '__main__': app = wx.App() frame = WlFrontPanel(None) frame.Show() app.MainLoop() |
MainFrame.py
「MainFrame.py」はwxFormBuilderで自動生成されたコードを、matplotlibのプロット表示対応とするために編集したものです。こちらもシリーズ初回に説明があります。
GUIのレイアウトや定義はここで設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 |
# -*- coding: utf-8 -*- ########################################################################### ## Python code generated with wxFormBuilder (version 3.10.1-0-g8feb16b) ## http://www.wxformbuilder.org/ ## ## PLEASE DO *NOT* EDIT THIS FILE! ########################################################################### import wx import wx.xrc import numpy as np import matplotlib from matplotlib.backends.backend_wxagg import FigureCanvasWxAgg from matplotlib.figure import Figure matplotlib.interactive(True) matplotlib.use('WXAgg') ########################################################################### ## Class FrontPanel ########################################################################### class FrontPanel ( wx.Frame ): def __init__( self, parent ): wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size(1100, 750), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL ) self.SetSizeHints( wx.DefaultSize, wx.DefaultSize ) bSizer_title = wx.BoxSizer( wx.VERTICAL ) self.sText_title = wx.StaticText( self, wx.ID_ANY, u"wlDSP", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_title.Wrap( -1 ) self.sText_title.SetFont( wx.Font( 24, wx.FONTFAMILY_MODERN, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD, False, wx.EmptyString ) ) bSizer_title.Add( self.sText_title, 0, wx.ALL, 5 ) self.sText_version = wx.StaticText( self, wx.ID_ANY, u"ver.β", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_version.Wrap( -1 ) bSizer_title.Add( self.sText_version, 0, wx.ALL, 5 ) bSizer_time_file_operation = wx.BoxSizer( wx.HORIZONTAL ) self.Button_open_wav = wx.Button( self, wx.ID_ANY, u"Open .wav", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_open_wav, 0, wx.ALL, 5 ) self.Button_open_csv = wx.Button( self, wx.ID_ANY, u"Open .csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_open_csv, 0, wx.ALL, 5 ) self.Button_save_wav = wx.Button( self, wx.ID_ANY, u"Save .wav", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_save_wav, 0, wx.ALL, 5 ) self.Button_save_csv = wx.Button( self, wx.ID_ANY, u"Save .csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_save_csv, 0, wx.ALL, 5 ) self.Button_Save_fft_csv = wx.Button( self, wx.ID_ANY, u"Save fft.csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_Save_fft_csv, 0, wx.ALL, 5 ) bSizer_title.Add( bSizer_time_file_operation, 0, wx.EXPAND, 5 ) bSizer_fft_setup = wx.BoxSizer( wx.HORIZONTAL ) self.sText_framesize = wx.StaticText( self, wx.ID_ANY, u"Frame size", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_framesize.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_framesize, 0, wx.ALL|wx.EXPAND, 5 ) self.textCtrl_FrameSize = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_FrameSize, 0, wx.ALL, 5 ) self.sText_space = wx.StaticText( self, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_space, 0, wx.ALL, 5 ) self.sText_overlap = wx.StaticText( self, wx.ID_ANY, u"Overlap", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_overlap.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_overlap, 0, wx.ALL, 5 ) self.textCtrl_Overlap = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_Overlap, 0, wx.ALL, 5 ) self.sText_space2 = wx.StaticText( self, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space2.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_space2, 0, wx.ALL, 5 ) self.sText_dBref = wx.StaticText( self, wx.ID_ANY, u"dBref", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_dBref.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_dBref, 0, wx.ALL, 5 ) self.textCtrl_dBref = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_dBref, 0, wx.ALL, 5 ) self.checkBox_dBswitch = wx.CheckBox( self, wx.ID_ANY, u"dB ON", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.checkBox_dBswitch, 0, wx.ALL, 5 ) self.Button_re_calc = wx.Button( self, wx.ID_ANY, u"Re:Calculation", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.Button_re_calc, 0, wx.ALL, 5 ) bSizer_title.Add( bSizer_fft_setup, 0, wx.EXPAND, 5 ) bSizer_tab = wx.BoxSizer( wx.VERTICAL ) self.Tab = wx.Notebook( self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.NB_TOP ) self.Panel_time_plot = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_time_plot_frame = wx.BoxSizer( wx.VERTICAL ) self.Panel_TimeForMatplotlib = wx.Panel( self.Panel_time_plot, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_time_information = wx.BoxSizer( wx.HORIZONTAL ) # matplotlib for timeplot--------------------------------------------------------------- matplotlib.rcParams['xtick.direction'] = 'in' matplotlib.rcParams['ytick.direction'] = 'in' self.fig_time = Figure(None) self.ax1_time = self.fig_time.add_subplot(111) self.ax1_time.xaxis.set_ticks_position('both') self.ax1_time.yaxis.set_ticks_position('both') self.ax1_time.set_xlabel('Time[s]') self.ax1_time.set_ylabel('Amplitude') # canvas self.canvas_timeplot = FigureCanvasWxAgg(self.Panel_time_plot, -1, self.fig_time) # bSizer_time_plot_frame.Add(self.canvas_timeplot, 1, wx.EXPAND | wx.ALL, 5) # bSizer_time_plot_frame.Add(self.Panel_TimeForMatplotlib, 1, wx.ALIGN_CENTER | wx.ALIGN_CENTER, 5) bSizer_time_plot_frame.Add(self.canvas_timeplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.sText_dt = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"dt[s]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_dt.Wrap( -1 ) bSizer_time_information.Add( self.sText_dt, 0, wx.ALL, 5 ) self.textCtrl_dt = wx.TextCtrl(self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0) self.textCtrl_dt.SetBackgroundColour(wx.SystemSettings.GetColour(wx.SYS_COLOUR_BACKGROUND)) self.textCtrl_dt.Enable(False) bSizer_time_information.Add(self.textCtrl_dt, 0, wx.ALL, 5) self.sText_space3 = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space3.Wrap( -1 ) bSizer_time_information.Add( self.sText_space3, 0, wx.ALL, 5 ) self.sText_samplingrate = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"Sampling rate[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_samplingrate.Wrap( -1 ) bSizer_time_information.Add( self.sText_samplingrate, 0, wx.ALL, 5 ) self.textCtrl_Samplingrate = wx.TextCtrl( self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_Samplingrate.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_Samplingrate.Enable( False ) bSizer_time_information.Add( self.textCtrl_Samplingrate, 0, wx.ALL, 5 ) self.sText_space4 = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space4.Wrap( -1 ) bSizer_time_information.Add( self.sText_space4, 0, wx.ALL, 5 ) self.sText_length = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"Length[s]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_length.Wrap( -1 ) bSizer_time_information.Add( self.sText_length, 0, wx.ALL, 5 ) self.textCtrl_length = wx.TextCtrl( self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_length.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_length.Enable( False ) bSizer_time_information.Add( self.textCtrl_length, 0, wx.ALL, 5 ) self.Panel_TimeForMatplotlib.SetSizer( bSizer_time_information ) self.Panel_TimeForMatplotlib.Layout() bSizer_time_information.Fit( self.Panel_TimeForMatplotlib ) bSizer_time_plot_frame.Add( self.Panel_TimeForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) self.Panel_time_plot.SetSizer( bSizer_time_plot_frame ) self.Panel_time_plot.Layout() bSizer_time_plot_frame.Fit( self.Panel_time_plot ) self.Tab.AddPage( self.Panel_time_plot, u"Time plot", True ) self.Panel_filter = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) gSizer_filter_setup = wx.GridSizer( 6, 10, 0, 0 ) self.Button_lp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Lowpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_lp, 0, wx.ALL, 5 ) self.textCtrl_lp_freq = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_lp_freq, 0, wx.ALL, 5 ) self.sText_lp_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_lp_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_lp_label, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.sText_gain_pass_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"Att._pass[dB]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_gain_pass_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_gain_pass_label, 0, wx.ALL|wx.ALIGN_BOTTOM, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.sText_gain_stop_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"Att._stop[dB]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_gain_stop_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_gain_stop_label, 0, wx.ALL|wx.ALIGN_BOTTOM, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_hp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Highpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_hp, 0, wx.ALL, 5 ) self.textCtrl_hp_freq = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_hp_freq, 0, wx.ALL, 5 ) self.sText_hp_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_hp_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_hp_label, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.textCtrl_attenuation_pass = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_attenuation_pass, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.textCtrl_attenuation_stop = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_attenuation_stop, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_bp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Bandpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_bp, 0, wx.ALL, 5 ) self.textCtrl_bp_freq_low = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bp_freq_low, 0, wx.ALL, 5 ) self.sText_bp_label1 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_label1.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_label1, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) self.sText_bp_space = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"-", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_space.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_space, 0, wx.ALL, 5 ) self.textCtrl_bp_freq_high = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bp_freq_high, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.sText_bp_label2 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_label2.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_label2, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_bs = wx.Button( self.Panel_filter, wx.ID_ANY, u"Bandstop", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_bs, 0, wx.ALL, 5 ) self.textCtrl_bs_freq_low = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bs_freq_low, 0, wx.ALL, 5 ) self.sText_bs_label1 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_label1.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_label1, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) self.sText_bs_space = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"-", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_space.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_space, 0, wx.ALL, 5 ) self.textCtrl_bs_freq_high = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bs_freq_high, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.sText_bs_label2 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_label2.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_label2, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_original_data = wx.Button( self.Panel_filter, wx.ID_ANY, u"Restore to original", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_original_data, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.Panel_filter.SetSizer( gSizer_filter_setup ) self.Panel_filter.Layout() gSizer_filter_setup.Fit( self.Panel_filter ) self.Tab.AddPage( self.Panel_filter, u"Filter setup", False ) self.Panel_freq_plot = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_freq_plot_frame = wx.BoxSizer( wx.VERTICAL ) # matplotlib for FFTplot---------------------------------------------------------------- matplotlib.rcParams['xtick.direction'] = 'in' matplotlib.rcParams['ytick.direction'] = 'in' self.fig_fft = Figure(None) self.ax1_fft = self.fig_fft.add_subplot(111) self.ax1_fft.xaxis.set_ticks_position('both') self.ax1_fft.yaxis.set_ticks_position('both') self.ax1_fft.set_xlabel('Frequency[Hz]') self.ax1_fft.set_ylabel('Amplitude') # canvas self.canvas_fftplot = FigureCanvasWxAgg(self.Panel_freq_plot, -1, self.fig_fft) # bSizer_freq_plot_frame.Add( self.Panel_FFTforMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_freq_plot_frame.Add(self.canvas_fftplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.Panel_FFTforMatplotlib = wx.Panel( self.Panel_freq_plot, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_freq_information = wx.BoxSizer( wx.HORIZONTAL ) self.sText_Averaging = wx.StaticText( self.Panel_FFTforMatplotlib, wx.ID_ANY, u"Average:", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_Averaging.Wrap( -1 ) bSizer_freq_information.Add( self.sText_Averaging, 0, wx.ALL, 5 ) self.textCtrl_Average = wx.TextCtrl( self.Panel_FFTforMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_Average.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_Average.Enable( False ) bSizer_freq_information.Add( self.textCtrl_Average, 0, wx.ALL, 5 ) self.Panel_FFTforMatplotlib.SetSizer( bSizer_freq_information ) self.Panel_FFTforMatplotlib.Layout() bSizer_freq_information.Fit( self.Panel_FFTforMatplotlib ) bSizer_freq_plot_frame.Add( self.Panel_FFTforMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) self.Panel_freq_plot.SetSizer( bSizer_freq_plot_frame ) self.Panel_freq_plot.Layout() bSizer_freq_plot_frame.Fit( self.Panel_freq_plot ) self.Tab.AddPage( self.Panel_freq_plot, u"Frequency plot", False ) self.Panel_spectrogram = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_spectrogram_plot_frame = wx.BoxSizer( wx.VERTICAL ) self.Panel_SpectrogramForMatplotlib = wx.Panel( self.Panel_spectrogram, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_spectrogram_plot_frame.Add( self.Panel_SpectrogramForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) # matplotlib for Spectrogram plot------------------------------------------------------- self.fig_spec = Figure(None) self.ax1_spec = self.fig_spec.add_subplot(111) self.im = self.ax1_spec.imshow(np.zeros((10, 10)), cmap='jet') self.cbar = self.fig_spec.colorbar(self.im) self.cbar.set_label('Amp.') self.ax1_spec.set_xlabel('Time[s]') self.ax1_spec.set_ylabel('Frequency[Hz]') # canvas self.canvas_specplot = FigureCanvasWxAgg(self.Panel_spectrogram, -1, self.fig_spec) # bSizer_spectrogram_plot_frame.Add( self.Panel_SpectrogramForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_spectrogram_plot_frame.Add(self.canvas_specplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.Panel_spectrogram.SetSizer( bSizer_spectrogram_plot_frame ) self.Panel_spectrogram.Layout() bSizer_spectrogram_plot_frame.Fit( self.Panel_spectrogram ) self.Tab.AddPage( self.Panel_spectrogram, u"Spectrogram plot", False ) self.Panel_plot_setup = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_plotsetup_time = wx.BoxSizer( wx.VERTICAL ) self.sText_plotsetup_time = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"Time axes", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_plotsetup_time.Wrap( -1 ) bSizer_plotsetup_time.Add( self.sText_plotsetup_time, 0, wx.ALL, 5 ) self.checkbox_time_fix = wx.CheckBox( self.Panel_plot_setup, wx.ID_ANY, u"Fix", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_plotsetup_time.Add( self.checkbox_time_fix, 0, wx.ALL, 5 ) bSizer_timeplot_axis = wx.BoxSizer( wx.HORIZONTAL ) self.sText_time_xmin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_xmin.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_xmin, 0, wx.ALL, 5 ) self.textCtrl_time_xmin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_xmin, 0, wx.ALL, 5 ) self.sText_time_xmax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_xmax.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_xmax, 0, wx.ALL, 5 ) self.textCtrl_time_xmax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_xmax, 0, wx.ALL, 5 ) self.sText_time_ymin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_ymin.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_ymin, 0, wx.ALL, 5 ) self.textCtrl_time_ymin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_ymin, 0, wx.ALL, 5 ) self.sText_time_ymax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_ymax.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_ymax, 0, wx.ALL, 5 ) self.textCtrl_ymax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_ymax, 0, wx.ALL, 5 ) bSizer_plotsetup_time.Add( bSizer_timeplot_axis, 1, wx.EXPAND, 5 ) bSizer_plotsetup_freq = wx.BoxSizer( wx.VERTICAL ) self.sText_freqplot = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"Frequency axes", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freqplot.Wrap( -1 ) bSizer_plotsetup_freq.Add( self.sText_freqplot, 0, wx.ALL, 5 ) self.checkbox_freq_fix = wx.CheckBox( self.Panel_plot_setup, wx.ID_ANY, u"Fix", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_plotsetup_freq.Add( self.checkbox_freq_fix, 0, wx.ALL, 5 ) bSizer_freqplot_axis = wx.BoxSizer( wx.HORIZONTAL ) self.sText_freq_xmin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_xmin.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_xmin, 0, wx.ALL, 5 ) self.textCtrl_freq_xmin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_xmin, 0, wx.ALL, 5 ) self.sText_freq_xmax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_xmax.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_xmax, 0, wx.ALL, 5 ) self.textCtrl_freq_xmax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_xmax, 0, wx.ALL, 5 ) self.sText_freq_ymin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_ymin.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_ymin, 0, wx.ALL, 5 ) self.textCtrl_freq_ymin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_ymin, 0, wx.ALL, 5 ) self.sText_freq_ymax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_ymax.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_ymax, 0, wx.ALL, 5 ) self.textCtrl_freq_ymax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_ymax, 0, wx.ALL, 5 ) bSizer_plotsetup_freq.Add( bSizer_freqplot_axis, 1, wx.EXPAND, 5 ) bSizer_plotsetup_time.Add( bSizer_plotsetup_freq, 1, wx.EXPAND, 5 ) self.Panel_plot_setup.SetSizer( bSizer_plotsetup_time ) self.Panel_plot_setup.Layout() bSizer_plotsetup_time.Fit( self.Panel_plot_setup ) self.Tab.AddPage( self.Panel_plot_setup, u"Plot setup", False ) bSizer_tab.Add( self.Tab, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_title.Add( bSizer_tab, 1, 0, 5 ) self.SetSizer( bSizer_title ) self.Layout() self.Centre( wx.BOTH ) # Connect Events self.Bind( wx.EVT_CLOSE, self.FrontPanelOnClose ) self.Button_open_wav.Bind( wx.EVT_BUTTON, self.Button_open_wavOnButtonClick ) self.Button_open_csv.Bind( wx.EVT_BUTTON, self.Button_open_csvOnButtonClick ) self.Button_save_wav.Bind( wx.EVT_BUTTON, self.Button_save_wavOnButtonClick ) self.Button_save_csv.Bind( wx.EVT_BUTTON, self.Button_save_csvOnButtonClick ) self.Button_Save_fft_csv.Bind( wx.EVT_BUTTON, self.Button_Save_fft_csvOnButtonClick ) self.textCtrl_FrameSize.Bind( wx.EVT_TEXT, self.textCtrl_FrameSizeOnText ) self.textCtrl_Overlap.Bind( wx.EVT_TEXT, self.textCtrl_OverlapOnText ) self.textCtrl_dBref.Bind( wx.EVT_TEXT, self.textCtrl_dBrefOnText ) self.Button_re_calc.Bind( wx.EVT_BUTTON, self.Button_re_calcOnButtonClick ) self.Button_lp.Bind( wx.EVT_BUTTON, self.Button_lpOnButtonClick ) self.textCtrl_lp_freq.Bind( wx.EVT_TEXT, self.textCtrl_lp_freqOnText ) self.Button_hp.Bind( wx.EVT_BUTTON, self.Button_hpOnButtonClick ) self.textCtrl_hp_freq.Bind( wx.EVT_TEXT, self.textCtrl_hp_freqOnText ) self.textCtrl_attenuation_pass.Bind( wx.EVT_TEXT, self.textCtrl_attenuation_passOnText ) self.textCtrl_attenuation_stop.Bind( wx.EVT_TEXT, self.textCtrl_attenuation_stopOnText ) self.Button_bp.Bind( wx.EVT_BUTTON, self.Button_bpOnButtonClick ) self.textCtrl_bp_freq_low.Bind( wx.EVT_TEXT, self.textCtrl_bp_freq_lowOnText ) self.textCtrl_bp_freq_high.Bind( wx.EVT_TEXT, self.textCtrl_bp_freq_highOnText ) self.Button_bs.Bind( wx.EVT_BUTTON, self.Button_bsOnButtonClick ) self.textCtrl_bs_freq_low.Bind( wx.EVT_TEXT, self.textCtrl_bs_freq_lowOnText ) self.textCtrl_bs_freq_high.Bind( wx.EVT_TEXT, self.textCtrl_bs_freq_highOnText ) self.Button_original_data.Bind( wx.EVT_BUTTON, self.Button_original_dataOnButtonClick ) self.checkbox_time_fix.Bind( wx.EVT_CHECKBOX, self.checkbox_time_fixOnCheckBox ) self.textCtrl_time_xmin.Bind( wx.EVT_TEXT, self.textCtrl_time_xminOnText ) self.textCtrl_time_xmax.Bind( wx.EVT_TEXT, self.textCtrl_time_xmaxOnText ) self.textCtrl_time_ymin.Bind( wx.EVT_TEXT, self.textCtrl_time_yminOnText ) self.textCtrl_ymax.Bind( wx.EVT_TEXT, self.textCtrl_ymaxOnText ) self.checkbox_freq_fix.Bind( wx.EVT_CHECKBOX, self.checkbox_freq_fixOnCheckBox ) self.textCtrl_freq_xmin.Bind( wx.EVT_TEXT, self.textCtrl_freq_xminOnText ) self.textCtrl_freq_xmax.Bind( wx.EVT_TEXT, self.textCtrl_freq_xmaxOnText ) self.textCtrl_freq_ymin.Bind( wx.EVT_TEXT, self.textCtrl_freq_yminOnText ) self.textCtrl_freq_ymax.Bind( wx.EVT_TEXT, self.textCtrl_freq_ymaxOnText ) def __del__( self ): pass # Virtual event handlers, override them in your derived class def FrontPanelOnClose( self, event ): event.Skip() def Button_open_wavOnButtonClick( self, event ): event.Skip() def Button_open_csvOnButtonClick( self, event ): event.Skip() def Button_save_wavOnButtonClick( self, event ): event.Skip() def Button_save_csvOnButtonClick( self, event ): event.Skip() def Button_Save_fft_csvOnButtonClick( self, event ): event.Skip() def textCtrl_FrameSizeOnText( self, event ): event.Skip() def textCtrl_OverlapOnText( self, event ): event.Skip() def textCtrl_dBrefOnText( self, event ): event.Skip() def Button_re_calcOnButtonClick( self, event ): event.Skip() def Button_lpOnButtonClick( self, event ): event.Skip() def textCtrl_lp_freqOnText( self, event ): event.Skip() def Button_hpOnButtonClick( self, event ): event.Skip() def textCtrl_hp_freqOnText( self, event ): event.Skip() def textCtrl_attenuation_passOnText( self, event ): event.Skip() def textCtrl_attenuation_stopOnText( self, event ): event.Skip() def Button_bpOnButtonClick( self, event ): event.Skip() def textCtrl_bp_freq_lowOnText( self, event ): event.Skip() def textCtrl_bp_freq_highOnText( self, event ): event.Skip() def Button_bsOnButtonClick( self, event ): event.Skip() def textCtrl_bs_freq_lowOnText( self, event ): event.Skip() def textCtrl_bs_freq_highOnText( self, event ): event.Skip() def Button_original_dataOnButtonClick( self, event ): event.Skip() def checkbox_time_fixOnCheckBox( self, event ): event.Skip() def textCtrl_time_xminOnText( self, event ): event.Skip() def textCtrl_time_xmaxOnText( self, event ): event.Skip() def textCtrl_time_yminOnText( self, event ): event.Skip() def textCtrl_ymaxOnText( self, event ): event.Skip() def checkbox_freq_fixOnCheckBox( self, event ): event.Skip() def textCtrl_freq_xminOnText( self, event ): event.Skip() def textCtrl_freq_xmaxOnText( self, event ): event.Skip() def textCtrl_freq_yminOnText( self, event ): event.Skip() def textCtrl_freq_ymaxOnText( self, event ): event.Skip() |
長い…。
wlFrontPanel.py
「wlFrontPanel.py」は「MainFrame.py」で設定したボタンや制御器にイベントを設定するメソッドをまとめたファイルです。
今回の実装もこの部分を編集しています。
シリーズを重ねることで特に解説等なくても微修正をしていますので、この記事のコードが最新であることにご注意ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 |
"""Subclass of FrontPanel, which is generated by wxFormBuilder.""" import wx import numpy as np import soundfile as sf import pandas as pd import MainFrame from dspToolkit import DspToolkit # Implementing FrontPanel class WlFrontPanel(MainFrame.FrontPanel): def __init__(self, parent): MainFrame.FrontPanel.__init__(self, parent) # 初期化 # ファイル self.input_file = '' self.output_file = '' # 信号処理クラスのインスタンス化 self.dsp = DspToolkit() # ファイルダイアログの戻り値定数(条件分岐用) self.FLAG_OPEN = 5100 self.FLAG_CANCEL = 5101 self.FLAG_YES = 5103 self.FLAG_NO = 5104 # GUI表示器に初期値を格納 # フーリエ変換設定 self.textCtrl_FrameSize.SetValue(str(self.dsp.frame_size)) self.textCtrl_Overlap.SetValue(str(self.dsp.overlap)) self.textCtrl_dBref.SetValue(str(self.dsp.dbref)) # フィルタ設定 self.textCtrl_lp_freq.SetValue(str(self.dsp.lp_freq)) self.textCtrl_hp_freq.SetValue(str(self.dsp.hp_freq)) self.textCtrl_bp_freq_low.SetValue(str(self.dsp.bp_freq_low)) self.textCtrl_bp_freq_high.SetValue(str(self.dsp.bp_freq_high)) self.textCtrl_bs_freq_low.SetValue(str(self.dsp.bs_freq_low)) self.textCtrl_bs_freq_high.SetValue(str(self.dsp.bs_freq_high)) self.textCtrl_attenuation_pass.SetValue(str(self.dsp.attenuation_pass)) self.textCtrl_attenuation_stop.SetValue(str(self.dsp.attenuation_stop)) # 軸設定 self.textCtrl_time_xmin.SetValue(str(0)) self.textCtrl_time_xmax.SetValue(str(10)) self.textCtrl_time_ymin.SetValue(str(-1)) self.textCtrl_ymax.SetValue(str(1)) self.textCtrl_freq_xmin.SetValue(str(0)) self.textCtrl_freq_xmax.SetValue(str(2000)) self.textCtrl_freq_ymin.SetValue(str(0)) self.textCtrl_freq_ymax.SetValue(str(1)) self.checkbox_time_fix.SetValue(False) self.checkbox_freq_fix.SetValue(False) def file_selector(self, message, extension): '''指定した拡張子のファイルパスをダイアログで取得する''' # ダイアログでファイルオープン open_dialog = wx.FileDialog(None, message, wildcard=extension) # FLAG_OPEN=5100, FLAG_CANCEL=5101 file_ans = open_dialog.ShowModal() if file_ans == self.FLAG_OPEN: print('User selected file open operation.') self.input_file = open_dialog.GetPath() print('Selected path is;', self.input_file) return self.FLAG_OPEN else: print('User canceled file open operation.') return self.FLAG_CANCEL def save_as(self, message, extension): '''save asをファイルダイアログでつくる''' # ダイアログでファイル保存 save_dialog = wx.FileDialog(None, message, wildcard=extension, style=wx.FD_SAVE | wx.FD_OVERWRITE_PROMPT) # FLAG_OPEN=5100, FLAG_CANCEL=5101 file_ans = save_dialog.ShowModal() if file_ans == self.FLAG_OPEN: print('User input filename.') self.output_file = save_dialog.GetPath() print('Selected path is;', self.output_file) return self.FLAG_OPEN else: print('User canceled file save operation.') return self.FLAG_CANCEL def time_data_plot(self, time_x, time_y, length): '''時間波形をプロットする''' time_data = self.ax1_time.plot(time_x, time_y, color='red') if self.checkbox_time_fix.Value == False: # オートスケールで軸設定する場合 self.ax1_time.set_xlim(0, length) if np.isnan(np.max(time_y)): message = 'Time waveform has NaN. It may be caused by wrong filter frequency. Time plot will be restored to original.' wx.MessageBox(message) print(message) self.dsp.time_y = self.dsp.time_y_original time_y = self.dsp.time_y_original time_data = self.ax1_time.plot(time_x, time_y, color='red') self.ax1_time.set_ylim(np.min(time_y), np.max(time_y)) else: self.ax1_time.set_xlim(float(self.textCtrl_time_xmin.Value), float(self.textCtrl_time_xmax.Value)) self.ax1_time.set_ylim(float(self.textCtrl_time_ymin.Value), float(self.textCtrl_ymax.Value)) self.canvas_timeplot.draw() line_time = time_data.pop(0) line_time.remove() def clear_freq_plot(self): '''周波数波形プロットと平均化回数情報をクリアにする''' fft_data = self.ax1_fft.plot(0, 0) self.canvas_fftplot.draw() line_fft = fft_data.pop(0) line_fft.remove() self.textCtrl_Average.SetValue('0') def clear_spec_plot(self): '''スペクトログラム表示をクリアにする''' self.cbar.remove() self.im.remove() self.ax1_spec.set_ylim(0, 10) self.im = self.ax1_spec.imshow(np.zeros((10, 10)), vmin=-1, vmax=1, aspect='auto', cmap='jet') self.cbar = self.fig_spec.colorbar(self.im) self.canvas_specplot.draw() def freq_data_plot(self): '''読み込んだ時間波形に対しフーリエ変換をかけて周波数プロットする''' try: int(self.textCtrl_FrameSize.Value) int(self.textCtrl_Overlap.Value) float(self.textCtrl_dBref.Value) except ValueError: # 設定値が計算に使えない値の時はエラーメッセージを表示し、周波数プロット/スペクトログラムクリアと表示器の初期化をする。 message = 'Frequency calculation was ignored. Unusable value(s) were entered into frequency calculation setting.' code = (1, message) wx.MessageBox(message) print(code) self.clear_freq_plot() self.clear_spec_plot() return # 時間波形をオーバーラップ処理する。 time_array, final_time = self.dsp.calc_overlap() # オーバーラップ処理した波形リストに窓間数をかける。 time_array = self.dsp.hanning(time_array) # オーバーラップができない場合は処理を終わらせる。 if time_array == []: message = 'Overlap calculation was ignored. Frame size was larger than data length.' code = 1, message wx.MessageBox(message) print(code) self.clear_freq_plot() self.clear_spec_plot() return # 平均化フーリエ変化をする。 self.dsp.fft(time_array) # 周波数波形にプロットする。 if self.checkBox_dBswitch.Value == True: # dBrefチェックボックスがONの時は振幅をdB変換する。 self.dsp.fft_mean = self.dsp.db(self.dsp.fft_mean, float(self.textCtrl_dBref.Value)) fft_data = self.ax1_fft.plot(self.dsp.fft_axis, self.dsp.fft_mean, color='red') if self.checkbox_freq_fix.Value == False: # オートスケールで軸設定する場合 self.ax1_fft.set_xlim(0, self.dsp.fft_axis[int((len(self.dsp.fft_axis)-1)/2)]) # ナイキスト周波数までの表示 self.ax1_fft.set_ylim(np.min(self.dsp.fft_mean), np.max(self.dsp.fft_mean) * 1.1) else: # 固定スケールで軸設定する場合 self.ax1_fft.set_xlim(float(self.textCtrl_freq_xmin.Value), float(self.textCtrl_freq_xmax.Value)) self.ax1_fft.set_ylim(float(self.textCtrl_freq_ymin.Value), float(self.textCtrl_freq_ymax.Value)) if np.max(self.dsp.fft_mean) == float('inf'): message = 'Frequency calculation was ignored because of overflow. It may be caused by wrong filter frequency. Time plot will be restored to original.' wx.MessageBox(message) print(message) self.time_data_plot(self.dsp.time_x, self.dsp.time_y_original, self.dsp.length) self.dsp.time_y = self.dsp.time_y_original self.clear_freq_plot() self.clear_spec_plot() return else: self.canvas_fftplot.draw() line_fft = fft_data.pop(0) line_fft.remove() # 平均化回数を表示器に入力する。 self.textCtrl_Average.SetValue(str(self.dsp.averaging)) message = 'Frequency calculation was done successfully.' code = 0, message print(code) # スペクトログラム表示 self.spectrogram_plot(self.dsp.fft_array, final_time) return def spectrogram_plot(self, fft_array, final_time): '''スペクトログラム表示をする''' # dB変換 if self.checkBox_dBswitch.Value == True: fft_array = self.dsp.db(fft_array, self.dsp.dbref) # 周波数軸の軸設定 if self.checkbox_freq_fix.Value == False: # オートスケールで軸設定する場合 self.ax1_spec.set_ylim(0, self.dsp.fft_axis[int((len(self.dsp.fft_axis) - 1) / 2)]) # ナイキスト周波数までの表示 spec_min = np.min(fft_array) spec_max = np.max(fft_array) time_min = 0 time_max = final_time else: # 固定スケールで軸設定する場合 self.ax1_spec.set_ylim(float(self.textCtrl_freq_xmin.Value), float(self.textCtrl_freq_xmax.Value)) spec_min = float(self.textCtrl_freq_ymin.Value) spec_max = float(self.textCtrl_freq_ymax.Value) time_min = float(self.textCtrl_time_xmin.Value) time_max = float(self.textCtrl_time_xmax.Value) self.cbar.remove() self.im.remove() self.im = self.ax1_spec.imshow(fft_array.T, vmin=spec_min, vmax=spec_max, extent=[time_min, time_max, 0, self.dsp.sampling], aspect='auto', cmap='jet') self.cbar = self.fig_spec.colorbar(self.im) self.cbar.set_label('Amp.') self.canvas_specplot.draw() # Handlers for FrontPanel events. def FrontPanelOnClose(self, event): '''ダイアログボックス選択式のウィンドウクローズ''' # Yes/Noダイアログを使ってユーザに選択させる。 message_dialog = wx.MessageDialog(None, 'Do you really want to close window?', 'Window close dialog', wx.YES_NO) ans = message_dialog.ShowModal() # FLAG_YES=5103, FLAG_NO=5104 if ans == self.FLAG_YES: print('User selected YES button to close window.') self.Destroy() def Button_open_wavOnButtonClick(self, event): '''wavファイルを開き時間波形を表示させる''' print('Open.wav was clicked.') # ファイルダイアログを開きwavファイルのパスを取得する。 ans = self.file_selector(message='Select a wav file.', extension='*.wav') # Open操作の時のみ操作を実行する。 if ans == self.FLAG_OPEN: self.dsp.open_wav(self.input_file) # 時間波形情報をTextCtrlに表示する。 self.textCtrl_dt.SetValue(str('{:.4e}'.format(self.dsp.dt))) self.textCtrl_Samplingrate.SetValue(str(self.dsp.sampling)) self.textCtrl_length.SetValue(str(np.round(self.dsp.length, 2))) # 時間波形をプロットする。 self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) # フーリエ変換をして周波数波形をプロットする。 self.freq_data_plot() # タブ(wx.Notebook)の切り替え self.Tab.SetSelection(0) def Button_open_csvOnButtonClick(self, event): '''csvファイルを開き時間波形を表示させる''' print('Open.csv was clicked.') # ファイルダイアログを開きwavファイルのパスを取得する。 ans = self.file_selector(message='Select a csv file.', extension='*.csv') # Open操作の時のみ操作を実行する。 if ans == self.FLAG_OPEN: self.dsp.open_csv(self.input_file) # 時間波形情報をTextCtrlに表示する。 self.textCtrl_dt.SetValue(str('{:.4e}'.format(self.dsp.dt))) self.textCtrl_Samplingrate.SetValue(str(self.dsp.sampling)) self.textCtrl_length.SetValue(str(np.round(self.dsp.length, 2))) # 時間波形をプロットする。 self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) # フーリエ変換をして周波数波形をプロットする。 self.freq_data_plot() # タブ(wx.Notebook)の切り替え self.Tab.SetSelection(0) def Button_save_wavOnButtonClick(self, event): '''時間波形をwavファイルに保存する''' message = 'Save as...' extension = '*.wav' ans = self.save_as(message, extension) # Open操作の時のみ操作を実行する。 if ans == self.FLAG_OPEN: if len(self.dsp.time_y) == 0: message = 'Time waveform is empty! Save operation was ignored.' wx.MessageBox(message) else: # モノラルのwavファイルを保存 sf.write(self.output_file, self.dsp.time_y, self.dsp.sampling) print('wav file was saved successfully.') def Button_save_csvOnButtonClick(self, event): '''時間波形をcsvファイルに保存する''' message = 'Save as...' extension = '*.csv' ans = self.save_as(message, extension) # Open操作の時のみ操作を実行する。 if ans == self.FLAG_OPEN: if len(self.dsp.time_y) == 0: message = 'Time waveform is empty! Save operation was ignored.' wx.MessageBox(message) else: # csvファイルを保存 df = pd.DataFrame() df['Time[s]'] = self.dsp.time_x df['Amplitude'] = self.dsp.time_y df.to_csv(self.output_file, index=False) print('csv file was saved successfully.') def Button_Save_fft_csvOnButtonClick(self, event): '''周波数波形をcsvファイルに保存する''' message = 'Save as...' extension = '*.csv' ans = self.save_as(message, extension) # Open操作の時のみ操作を実行する。 if ans == self.FLAG_OPEN: if len(self.dsp.fft_mean) == 0: message = 'Frequency waveform is empty! Save operation was ignored.' wx.MessageBox(message) else: # csvファイルを保存 df = pd.DataFrame() df['Frequency[s]'] = self.dsp.fft_axis # dB変換のチェックの状態で項目名を変更する(保存前に変更して再計算していない時には対応していないので注意) if self.checkBox_dBswitch.Value == True: caption = 'Amplitude[dB]' else: caption = 'Amplitude[Lin]' df[caption] = self.dsp.fft_mean df.to_csv(self.output_file, index=False) print('csv file was saved successfully.') def textCtrl_FrameSizeOnText(self, event): print('Set frame size.') try: self.dsp.frame_size = int(self.textCtrl_FrameSize.Value) except ValueError: pass def textCtrl_OverlapOnText(self, event): print('Set overlap ratio.') try: self.dsp.overlap = int(self.textCtrl_Overlap.Value) except ValueError: pass def textCtrl_dBrefOnText(self, event): print('Set dB-reference.') try: self.dsp.dbref = float(self.textCtrl_dBref.Value) except ValueError: pass def Button_re_calcOnButtonClick(self, event): print('User clicked re-calculation button.') self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def Button_lpOnButtonClick(self, event): print('User clicked lowpass button.') try: float(self.textCtrl_lp_freq.Value) except ValueError: pass return ret = self.dsp.filter('low') if ret == -1: wx.MessageBox('Error! Ignored filter calculation. Frequency range is out of range.') else: self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def textCtrl_lp_freqOnText(self, event): print('Set frequency for lowpass.') try: self.dsp.lp_freq = float(self.textCtrl_lp_freq.Value) except ValueError: pass def Button_hpOnButtonClick(self, event): print('User clicked highpass button.') try: float(self.textCtrl_lp_freq.Value) except ValueError: pass return ret = self.dsp.filter('high') if ret == -1: wx.MessageBox('Error! Ignored filter calculation. Frequency range is out of range.') else: self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def textCtrl_hp_freqOnText(self, event): print('Set frequency for highpass.') try: self.dsp.hp_freq = float(self.textCtrl_hp_freq.Value) except ValueError: pass def textCtrl_attenuation_passOnText(self, event): print('Set attenuation_pass.') try: self.dsp.attenuation_pass = float(self.textCtrl_attenuation_pass.Value) except ValueError: pass def textCtrl_attenuation_stopOnText(self, event): print('Set attenuation_stop.') try: self.dsp.attenuation_stop = float(self.textCtrl_attenuation_stop.Value) except ValueError: pass def Button_bpOnButtonClick(self, event): print('User clicked bandpass button.') try: float(self.textCtrl_bp_freq_low.Value) float(self.textCtrl_bp_freq_high.Value) except ValueError: pass return ret = self.dsp.filter('band') if ret == -1: wx.MessageBox('Error! Ignored filter calculation. Frequency range is out of range.') else: self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def textCtrl_bp_freq_lowOnText(self, event): print('Set lower frequency for bandpass.') try: self.dsp.bp_freq_low = float(self.textCtrl_bp_freq_low.Value) except ValueError: pass def textCtrl_bp_freq_highOnText(self, event): print('Set upper frequency for bandpass.') try: self.dsp.bp_freq_high = float(self.textCtrl_bp_freq_high.Value) except ValueError: pass def Button_bsOnButtonClick(self, event): print('User clicked bandstop button.') try: float(self.textCtrl_bs_freq_low.Value) float(self.textCtrl_bs_freq_high.Value) except ValueError: pass return ret = self.dsp.filter('bandstop') if ret == -1: wx.MessageBox('Error! Ignored filter calculation. Frequency range is out of range.') else: self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def textCtrl_bs_freq_lowOnText(self, event): print('Set lower frequency for bandstop.') try: self.dsp.bs_freq_low = float(self.textCtrl_bs_freq_low.Value) except ValueError: pass def textCtrl_bs_freq_highOnText(self, event): print('Set upper frequency for bandpass.') try: self.dsp.bs_freq_high = float(self.textCtrl_bs_freq_high.Value) except ValueError: pass def Button_original_dataOnButtonClick(self, event): print('User clicked restore button.') self.dsp.time_y = self.dsp.time_y_original self.time_data_plot(self.dsp.time_x, self.dsp.time_y, self.dsp.length) self.freq_data_plot() def checkbox_time_fixOnCheckBox(self, event): # TODO: Implement checkbox_time_fixOnCheckBox pass def textCtrl_time_xminOnText(self, event): print('Set xmin for time plot.') try: float(self.textCtrl_time_xmin.Value) except ValueError: pass def textCtrl_time_xmaxOnText(self, event): print('Set xmax for time plot.') try: float(self.textCtrl_time_xmax.Value) except ValueError: pass def textCtrl_time_yminOnText(self, event): print('Set ymin for time plot.') try: float(self.textCtrl_time_ymin.Value) except ValueError: pass def textCtrl_ymaxOnText(self, event): print('Set ymax for time plot.') try: float(self.textCtrl_ymax.Value) except ValueError: pass def checkbox_freq_fixOnCheckBox(self, event): # TODO: Implement checkbox_freq_fixOnCheckBox pass def textCtrl_freq_xminOnText(self, event): print('Set xmin for frequency plot.') try: float(self.textCtrl_freq_xmin.Value) except ValueError: pass def textCtrl_freq_xmaxOnText(self, event): print('Set xmax for frequency plot.') try: float(self.textCtrl_freq_xmax.Value) except ValueError: pass def textCtrl_freq_yminOnText(self, event): print('Set ymin for frequency plot.') try: float(self.textCtrl_freq_ymin.Value) except ValueError: pass def textCtrl_freq_ymaxOnText(self, event): print('Set ymax for frequency plot.') try: float(self.textCtrl_freq_xmax.Value) except ValueError: pass |
ちょっと長い…。
dspToolkit.py
「dspToolkit.py」は信号処理のクラスとしてのメソッドをまとめたファイルです。
このファイルでフィルタ処理、フーリエ変換関連の主要なコードを書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 |
import soundfile as sf import numpy as np import pandas as pd from scipy import fftpack from scipy import signal class DspToolkit(): def __init__(self): '''コンストラクタ''' # 時間波形読み込みで使う変数 self.time_y = [] self.time_y_original = [] self.time_x = [] self.sampling = 0 self.dt = 0 self.length = 0 # フーリエ変換で使う変数 self.frame_size = 1024 self.overlap = 0 self.dbref = 2e-5 self.averaging = 0 self.fft_axis = [] self.fft_mean = [] self.fft_array = [] self.acf = 0 # フィルタ処理で使う変数 self.lp_freq = 1000 self.hp_freq = 1000 self.bp_freq_low = 500 self.bp_freq_high = 1000 self.bs_freq_low = 500 self.bs_freq_high = 1000 self.attenuation_pass = 3 self.attenuation_stop = 40 def open_wav(self, path): '''パスを受け取ってwavファイルを読み込む''' self.time_y, self.sampling = sf.read(path) self.time_y_original = self.time_y.copy() self.get_time_information() def open_csv(self, path): '''パスを受け取ってcsvファイルを読み込む''' df = pd.read_csv(path, encoding='SHIFT-JIS') self.time_y = df.T.iloc[1] self.time_y_original = self.time_y.copy() self.sampling = 1 / df.T.iloc[0, 1] self.get_time_information() def get_time_information(self): '''Time plotの表示器に表示させる情報の計算と時間軸作成を行う''' self.dt = 1 / self.sampling self.time_x = np.arange(0, len(self.time_y), 1) * self.dt self.length = len(self.time_x) * self.dt print('Time waveform information was obtained.') def calc_overlap(self): '''時間波形をオーバーラップ率で切り出してリスト化する''' frame_cycle = self.frame_size / self.sampling x_ol = self.frame_size * (1 - (self.overlap / 100)) self.averaging = int((self.length - (frame_cycle * (self.overlap / 100))) / (frame_cycle * (1 - (self.overlap / 100)))) time_array = [] final_time = 0 if self.averaging != 0: for i in range(self.averaging): ps = int(x_ol * i) time_array.append(self.time_y[ps:ps+self.frame_size:1]) final_time = (ps + self.frame_size) / self.sampling print('Frame size=', self.frame_size) print('Frame cycle=', frame_cycle) print('averaging=', self.averaging) return time_array, final_time return time_array, final_time def hanning(self, time_array): '''ハニング窓をかけ振幅補正係数ACFを計算する''' han = signal.hann(self.frame_size) self.acf = 1 / (sum(han) / self.frame_size) # オーバーラップされた複数時間波形全てに窓関数をかける for i in range(self.averaging): time_array[i] = time_array[i] * han return time_array def fft(self, time_array): '''平均化フーリエ変換をする''' fft_array = [] for i in range(self.averaging): # FFTをして配列に追加、窓関数補正値をかけ、(Fs/2)の正規化を実施。 fft_array.append(self.acf * np.abs(fftpack.fft(np.array(time_array[i])) / (self.frame_size / 2))) # 全てのFFT波形のパワー平均を計算してから振幅値とする。 self.fft_axis = np.linspace(0, self.sampling, self.frame_size) self.fft_array = np.array(fft_array) self.fft_mean = np.sqrt(np.mean(self.fft_array ** 2, axis=0)) def db(self, x, dBref): '''dB変換をする''' y = 20 * np.log10(x / dBref) return y def filter(self, filter_type): '''フィルタをかける''' # ナイキスト周波数fnを設定して通過域端周波数wpと阻止域端周波数wsを正規化 # 阻止域周波数は通過域周波数の2倍にしている仕様(ここは目的に応じて変えても良い) fn = self.sampling / 2 # Lowpassフィルタ if filter_type == 'low': wp = self.lp_freq / fn ws = (self.lp_freq * 2) / fn try: # フィルタ次数とバタワース正規化周波数を計算 N, Wn = signal.buttord(wp, ws, self.attenuation_pass, self.attenuation_stop) # フィルタ伝達関数の分子と分母を計算 b, a = signal.butter(N, Wn, filter_type) self.time_y = signal.filtfilt(b, a, self.time_y) except ValueError: return -1 # Highpassフィルタ if filter_type == 'high': wp = self.hp_freq / fn ws = (self.hp_freq * 2) / fn try: # フィルタ次数とバタワース正規化周波数を計算 N, Wn = signal.buttord(wp, ws, self.attenuation_pass, self.attenuation_stop) # フィルタ伝達関数の分子と分母を計算 b, a = signal.butter(N, Wn, filter_type) self.time_y = signal.filtfilt(b, a, self.time_y) except ValueError: return -1 # bandpassフィルタ if filter_type == 'band': fp = np.array([float(self.bp_freq_low), float(self.bp_freq_high)]) fs = np.array([float(self.bp_freq_low)/2, float(self.bp_freq_high)*2]) wp = fp / fn ws = fs / fn try: # フィルタ次数とバタワース正規化周波数を計算 N, Wn = signal.buttord(wp, ws, self.attenuation_pass, self.attenuation_stop) # フィルタ伝達関数の分子と分母を計算 b, a = signal.butter(N, Wn, filter_type) self.time_y = signal.filtfilt(b, a, self.time_y) except ValueError: return -1 # bandstopフィルタ if filter_type == 'bandstop': fp = np.array([float(self.bs_freq_low), float(self.bs_freq_high)]) fs = np.array([float(self.bs_freq_low) / 2, float(self.bs_freq_high) * 2]) wp = fp / fn ws = fs / fn try: # フィルタ次数とバタワース正規化周波数を計算 N, Wn = signal.buttord(wp, ws, self.attenuation_pass, self.attenuation_stop) # フィルタ伝達関数の分子と分母を計算 b, a = signal.butter(N, Wn, filter_type) self.time_y = signal.filtfilt(b, a, self.time_y) except ValueError: return -1 return 0 |
これは長くない。
まとめ
アプリ完成🎉
とは言え、まだバグ潰しが完璧なわけではありません。
詳細まで潰し込もうとするとGUIプログラミングはちょっと面倒…いや、かなり面倒!ということがわかりました。専業でプログラマをしている方はすごいと思いました…。
今回は普段メカ系エンジニアの筆者が果たしてGUIアプリを最後までプログラミングできるのか、というようなノリから始めました。
今年は本業も忙しくなりコーディングに時間がとれない感じでしたが、当初の予定通りつまずくことなく進めることができました。
迷わず進めた理由はなんといっても最初の一歩であるGUIレイアウトの設定を自動コーディングしてくれるwxFormBuilderのおかげでした。
イベント設定はwxPythonの公式ページに多くが載っているのとGoogle検索で乗り切ることができるので、主要な計算部分さえ構想が固まればGUIプログラミングもある程度できそうです。
是非皆さんもこの記事のシリーズ第1回からお読み頂き、GUIプログラミングをやってみてください!
このシリーズは最後におまけで実行ファイル化をしようと思います(エラーで筆者が挫折しなければ…。)
乞うご期待!
信号処理プログラムを完成させることができました
Twitterでも関連情報をつぶやいているので、wat(@watlablog)のフォローお待ちしています!

 ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
コメント失礼します。
スペクトログラムのグラフを3次元で表示させようと思ったら結構大変でしょうか
振幅が小さいデータに対して分析を行いたい場合に3次元のグラフの方が見やすいかもとふと思いました。
ご訪問ありがとうございます。
3次元グラフでプロットする方法は簡単です。色々な方法がありますが、以下の記事の「3Dグラフで表示する方法」をご確認ください。
この記事ではワイヤーフレーム表示をしています。
https://watlab-blog.com/2019/05/19/python-spectrogram/
振動騒音系では広い周波数帯域で分析する場合振幅差が大きくなるのが一般的です。小さい振幅を分析する場合はdB変換やログスケールにすることで比較的包括的に分析できるので、カラーマップのままでも軸の見せ方次第で分析のしやすさが変わります。
あとは好みの世界になりそうですが、是非色々試してみてください。