
やっぱりGUIアプリを作ってみたいと思い、当ブログの信号処理関連コードの中で需要が高いフィルタ処理をソフト化してみます。ここでは初めてGUIアプリを作る人を対象に手順を追って作り方を説明します。是非みんなでGUIアプリを作れるようになりましょう。
こんにちは。wat(@watlablog)です。GUIアプリ作成挑戦記としてシリーズ化します!まずは構想とフレーム構成を作ります!
本記事の対象読者
この記事はこれまでGUIアプリを作りたかったけど敷居の高さを感じていた人を対象としています。
筆者自身もwxPythonでGUIアプリを作るのは初めてであり、さらにこの記事はアプリ開発と同時に執筆しています。
初心者が書く記事をシリーズの最初から読むことで、読者も構想からGUI設計、コード記述、デバッグ、exe化まで一通りこなせるようになることを目標とします。
(筆者が途中で挫折しなければ…)
開発環境
PC環境
今回筆者は以下のMacbook Proで開発していますが、おそらくWindowsも同じ操作で動くと思います。
| Mac | OS | macOS Catalina 10.15.7 |
|---|---|---|
| CPU | 1.4[GHz] | |
| メモリ | 8[GB] |
Python環境
Python環境はこちら。Anacondaを使わずにインストールしたPythonとpip installした各種ライブラリ、IDEはPyCharmを使っています。シリーズが進むにつれてライブラリは追加予定ですが、フレーム構築編としてはwxPythonとmatplotlib、numpyが入っていれば十分でしょう。
| Python | Python 3.9.6 |
|---|---|
| PyCharm (IDE) | PyCharm CE 2020.1 |
| Numpy | 1.21.1 |
| matplotlib | 3.4.3 |
| wxPython | 4.1.1 |
GUIコード自動生成ツール
wxPythonでGUIを作っていきますが、最初はwxPythonのGUIコードを自動生成してくれるwxFormBuilderを使います。
wxFormBuilderについては「wxFormBuilderでwxPythonのGUIコード自動生成」にまとめましたので、是非内容をご確認ください。
信号処理GUIアプリの構想(フレームのイメージで説明)
まずはシンプルにGUIアプリを学ぶことを目的とする
初めて作るGUIプログラミングでいきなり凝ったアプリを作ろうとすると挫折しそうです。そのため、このシリーズでは「学び」を主目的に置き、できるだけシンプルな構成で完結するアプリにしたいと思います。
基本情報技術者試験でUML(Unified Modeling Language)を少し勉強した身としては、かっこよくクラス図等のソフトウェア設計図を描いてから手を動かしたいところですが、今回は省略します。
UMLは対ソフトウェア開発者にとっては曖昧な表現が少なく効果的だと思いますが、本記事の読者はおそらくプログラミング初心者が多いため、逆にわかりにくくなることが懸念されます。
そのためアプリの全体構想はブログ記事の文章や絵で解説するレベルを目指します。
信号処理の内容としては、このブログでも昔から人気のあるフィルタ処理を扱います。それでは以下にアプリに求める要件を設定し、構想を練っていきます。
時間波形読み出し機能
ここからは実際にwxPythonで作成したGUIのフレームを使って説明をします。
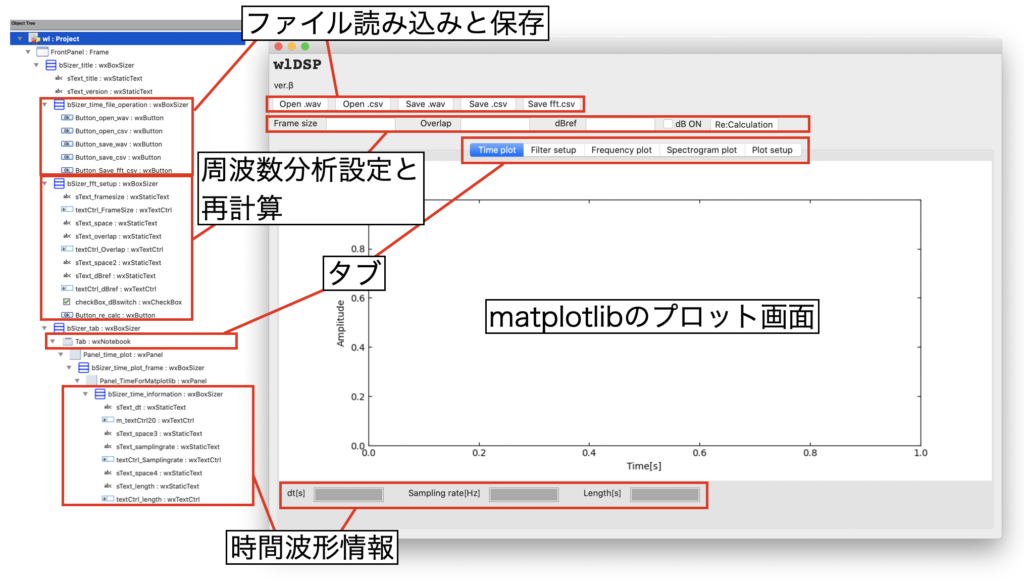
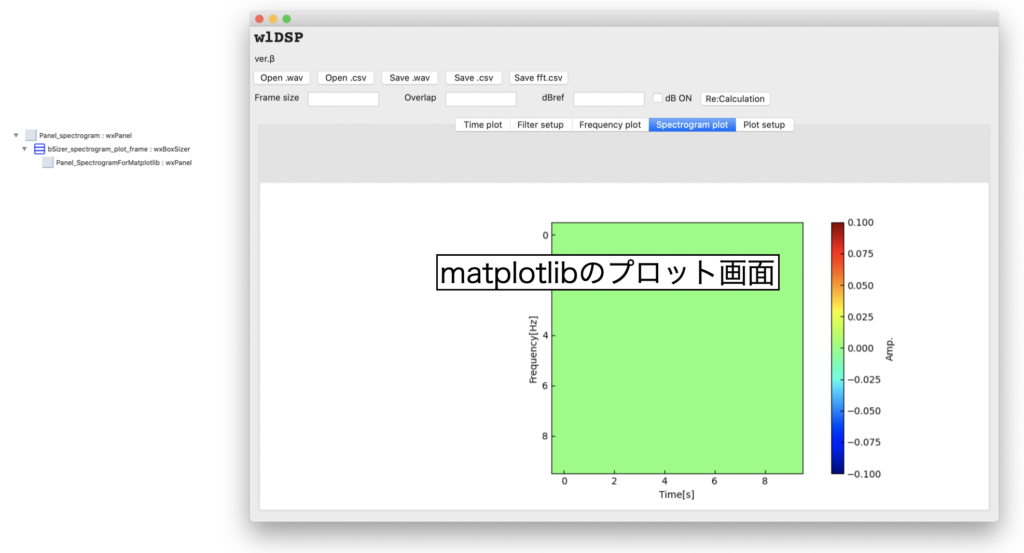
信号処理プログラムは、はじめに時間波形を読み込む機能が必要です。以下の図がソフトを起動して最初に目にする画面ですが、最上部に読み込みボタンや保存ボタンを設置し、タブの中に種類毎のプロット表示や設定をまとめるようなスタイルにしてみました。
ファイル保存もここに記載しています。

図の左側にはwxFormBuilderのオブジェクトツリーを示しています。まだ無駄があるような気もしますが、トレースすれば同じフレーム構造が作れるはずです(記事後半にプロジェクトファイルをダウンロードできるようにしておきます)。
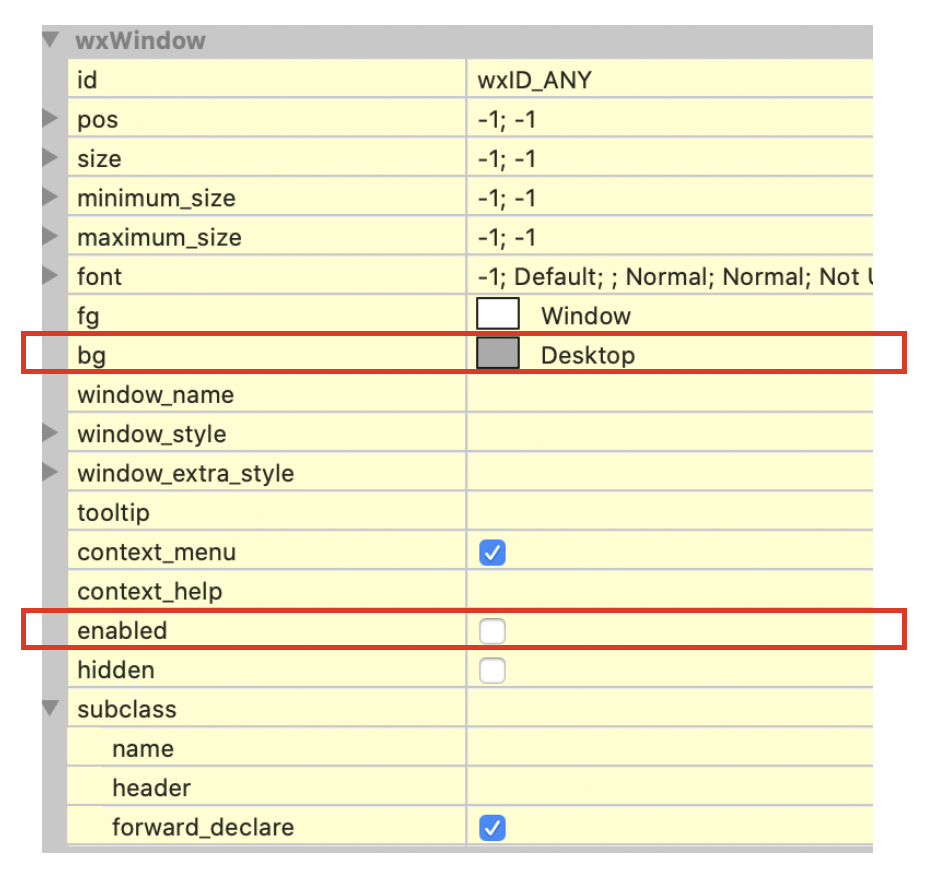
ちなみに、「時間波形情報」部分は背景色bgを変更し、enableのチェックを外すことでユーザが値を入力できなくしています。

wavとcsvに対応させる
フィルタ処理の元波形はwavファイルとcsvファイルの2種類から読み込めるようにします。
wavファイルは音声ファイルとしてメジャーであり、csvファイルは計測器からのデータ形式で頻出したり、Excel使いに人気があります。
PyAudioが使えるので録音して波形にするといったことも既にできますが、まずはシンプルにファイルのみを扱います!
単一チャンネル波形のみを扱い、キャリブレーションは行わない
wavファイルやcsvファイルには多チャンネル記録が可能ですが、ここでは単一チャンネルのみを扱います。そして、通常の商用計測ソフトで行われるキャリブレーション等も行いません。
多チャンネル信号を扱う時は、それぞれのチャンネルに対応する校正係数をかけたり、プロットの見せ方をチャンネル毎に変えたりと、ユーザに配慮したい項目が多彩になります。
ここでは上記最初の目的により、まずはそれらを排除した最もシンプルな構成でアプリを作成します。
特にwavファイルはビットのフルレンジに対する処理を入れたりしないと実用的な使用は難しいと思いますが、細かいことは後で!
ちなみにソフトタイトルのwlはwatlabの略です。。
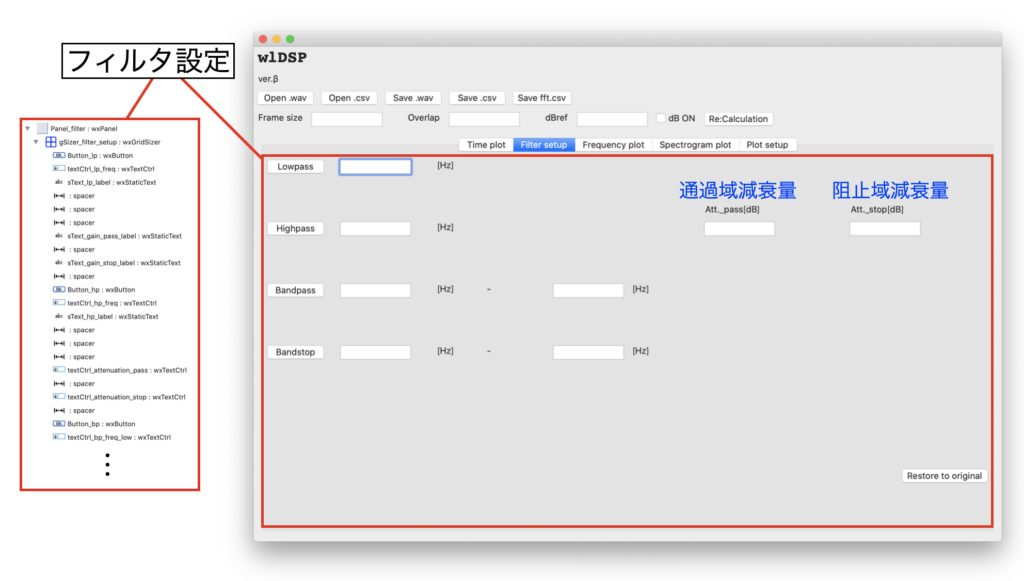
フィルタ設定機能
フィルタ設定は別タブにしてみました。行列方向両方で位置を揃えたかったため、GridSizerを使っています。
ここでは各種フィルタ(ローパス、ハイパス、バンドパス、バンドストップ)の実行ボタンを左側に配置させ、必要なカットオフ周波数設定をすぐ隣に置いています。
右側には減衰量に関する共通設定を置きました。初期値等はコードの方で入れておくようにする方針です。

通常市販のソフトは設定画面を別ウィンドウで用意して、適用やキャンセル処理を実装するものが多いと思います。余裕が出たら別のバリエーションに挑戦しても良いかも知れません。
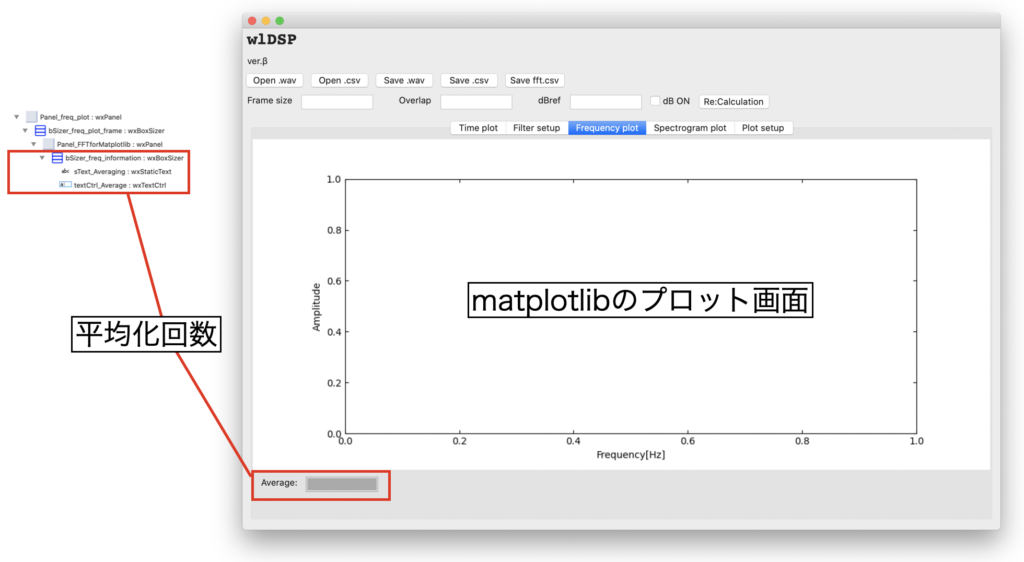
フーリエ変換機能
信号を読み込んだ時、フィルタをかけた時、再計算ボタンが押された時…の3パターンでフーリエ変換による周波数軸プロットを実装する予定です。
ここでは平均化フーリエ変換を想定し、オーバーラップを考慮して時間波形が何回平均化されたかを示す「平均化回数」を情報として表示させておく方針です。

フーリエ変換の結果は上のボタンからcsvファイルに保存可能にしようと思います。
スペクトログラム表示機能
フーリエ変換と同じタイミングかつ同じ設定でスペクトログラム表示(STFT計算)を行います。こちらは本当に確認だけのおまけ機能という用途です。

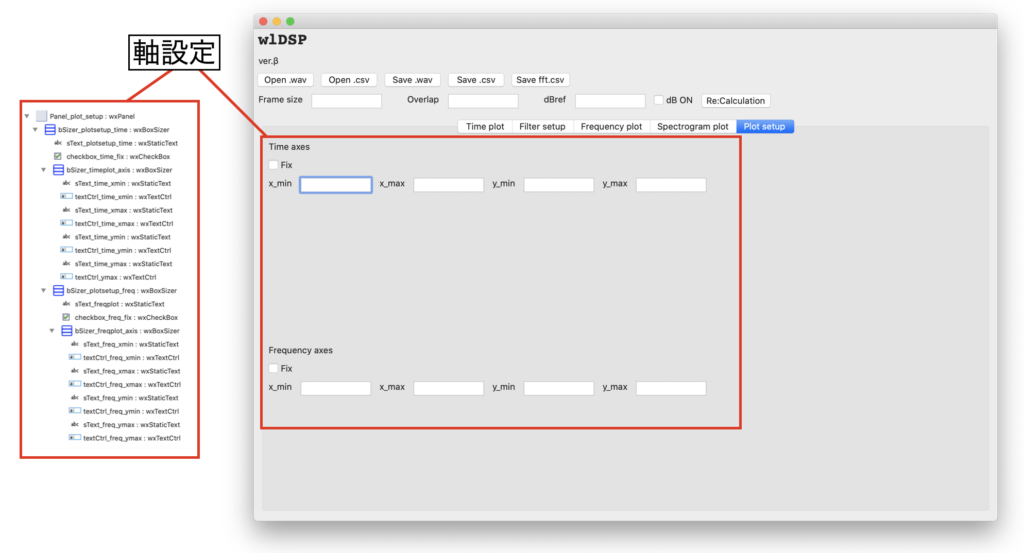
プロット軸設定の修正機能
PythonのCUIコードだけでプログラミングしていると、一番面倒なのが軸設定の変更だと思います。
データによりますが、オートスケールにすると広すぎる場合はxlimやylimを修正する度にコードを実行する必要があります。インタラクティブに操作できるライブラリもありますが、matplotlibをそのまま使いたい時が多いです。
せっかくGUIプログラミングをするので、軸の上下限値を変更したらmatplotlibのプロットに反映されるイベントも作りたいと思いました(記事執筆時現在はまだやっていませんが、作れるはず…)。
Fixと書いてあるオブジェクトはcheckboxです。
以下の図はレイアウト図ですが、ちょっと無駄なスペースが多い?
wxFormBuilderを使っても微調整はなかなか難しいですね。

wxFormBuilderの作業
レイアウトの作成【ダウンロード可】
wxFormBuilderは感覚的な操作でwxPython用のGUIレイアウトを作ることが可能です。
作り方自体は「wxFormBuilderでwxPythonのGUIコード自動生成」をご覧いただければわかると思いますが、以下に今回の作った.fbpというプロジェクトファイルをダウンロードできるようにしてみました。
.zipに圧縮していますので、解凍することで中身のツリー構造の詳細を確認可能と思います。
イベントトリガーの設定
コードを自動生成する前に、イベントのトリガーを設定しておく必要があります。
方法は先ほどの記事に記載していますが、今回はwxButtonにOnButtonClickイベント、wxTextCtrl(入力欄)にOnTextイベント、wxCheckBoxにOnCheckBoxイベントを設定しました。
親フレームと子フレームの.pyファイル生成
こちらも先ほどの記事に記載しましたが、wxFormBuilderでレイアウトを決めた後は、Generate CodeとGenerate Inherited Classを実行して親フレームと子フレームのPythonファイルを自動生成します。
Pythonコードを追記してフレームのみのアプリ動作を確認する
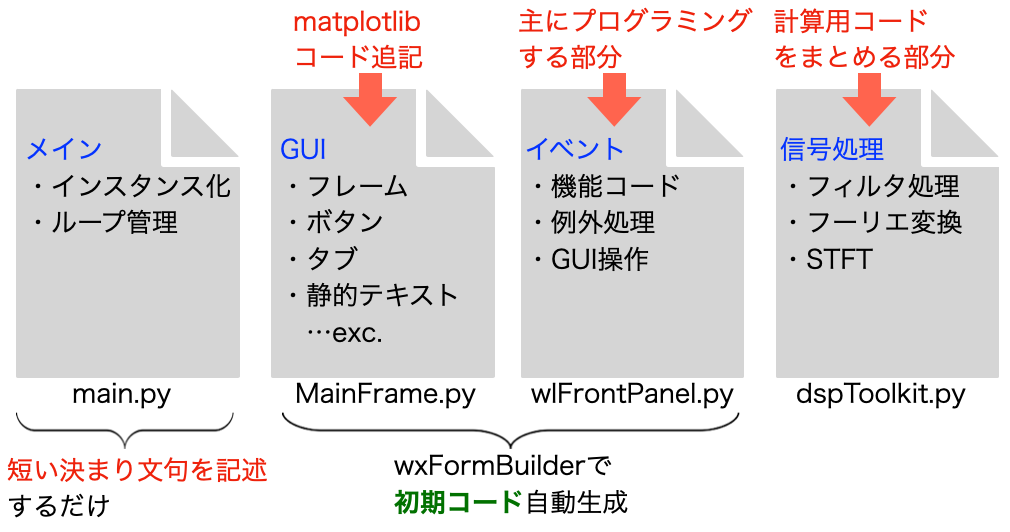
ファイル構成とクラスイメージ
今回は下の図に示す4つのファイル構成を想定しました。

main.pyはメインの実行ループを管理したり、メインフレームのインスタンス化を担当する短いコードです。
MainFrame.pyはwxFormBuilderで自動生成され通常は編集しないファイルですが、matplotlib部分は自分で書く必要があります。
またwlFrontPanel.pyも自動生成されるコードですが、このファイルにはイベントに対する動作をプログラミングします。ここがメインのGUIプログラミングといった所でしょう。
dspToolkit.pyの内容はwlFrontPanel.pyに書いても問題はないと思いますが、計算に使うclassとフレームやイベントのclassは分けた方が可読性良しと判断したので分ける予定です(これから作る!)。
main.pyのコード
Main.pyのコードを以下に示します。
これは先ほどまでの記事で紹介していた内容と同じです。
|
1 2 3 4 5 6 7 8 |
import wx from wlFrontPanel import wlFrontPanel if __name__ == '__main__': app = wx.App() frame = wlFrontPanel(None) frame.Show() app.MainLoop() |
MainFrame.pyのコード
MainFrame.pyは700行ほどのコードが自動生成されました!
ここでは「# matplotlib for 〜」とコメントが入っている3箇所(時間波形、周波数波形、スペクトログラム)にプロットを追記しています。
このコードについての詳細は「wxPythonでGUIレイアウトを作り込む時に参照するページ」に記載しましたので、こちらをご覧ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 |
# -*- coding: utf-8 -*- ########################################################################### ## Python code generated with wxFormBuilder (version 3.10.1-0-g8feb16b) ## http://www.wxformbuilder.org/ ## ## PLEASE DO *NOT* EDIT THIS FILE! ########################################################################### import wx import wx.xrc import numpy as np import matplotlib from matplotlib.backends.backend_wxagg import FigureCanvasWxAgg from matplotlib.figure import Figure matplotlib.interactive(True) matplotlib.use('WXAgg') ########################################################################### ## Class FrontPanel ########################################################################### class FrontPanel ( wx.Frame ): def __init__( self, parent ): wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size(1100, 750), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL ) self.SetSizeHints( wx.DefaultSize, wx.DefaultSize ) bSizer_title = wx.BoxSizer( wx.VERTICAL ) self.sText_title = wx.StaticText( self, wx.ID_ANY, u"wlDSP", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_title.Wrap( -1 ) self.sText_title.SetFont( wx.Font( 24, wx.FONTFAMILY_MODERN, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD, False, wx.EmptyString ) ) bSizer_title.Add( self.sText_title, 0, wx.ALL, 5 ) self.sText_version = wx.StaticText( self, wx.ID_ANY, u"ver.β", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_version.Wrap( -1 ) bSizer_title.Add( self.sText_version, 0, wx.ALL, 5 ) bSizer_time_file_operation = wx.BoxSizer( wx.HORIZONTAL ) self.Button_open_wav = wx.Button( self, wx.ID_ANY, u"Open .wav", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_open_wav, 0, wx.ALL, 5 ) self.Button_open_csv = wx.Button( self, wx.ID_ANY, u"Open .csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_open_csv, 0, wx.ALL, 5 ) self.Button_save_wav = wx.Button( self, wx.ID_ANY, u"Save .wav", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_save_wav, 0, wx.ALL, 5 ) self.Button_save_csv = wx.Button( self, wx.ID_ANY, u"Save .csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_save_csv, 0, wx.ALL, 5 ) self.Button_Save_fft_csv = wx.Button( self, wx.ID_ANY, u"Save fft.csv", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_time_file_operation.Add( self.Button_Save_fft_csv, 0, wx.ALL, 5 ) bSizer_title.Add( bSizer_time_file_operation, 0, wx.EXPAND, 5 ) bSizer_fft_setup = wx.BoxSizer( wx.HORIZONTAL ) self.sText_framesize = wx.StaticText( self, wx.ID_ANY, u"Frame size", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_framesize.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_framesize, 0, wx.ALL|wx.EXPAND, 5 ) self.textCtrl_FrameSize = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_FrameSize, 0, wx.ALL, 5 ) self.sText_space = wx.StaticText( self, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_space, 0, wx.ALL, 5 ) self.sText_overlap = wx.StaticText( self, wx.ID_ANY, u"Overlap", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_overlap.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_overlap, 0, wx.ALL, 5 ) self.textCtrl_Overlap = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_Overlap, 0, wx.ALL, 5 ) self.sText_space2 = wx.StaticText( self, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space2.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_space2, 0, wx.ALL, 5 ) self.sText_dBref = wx.StaticText( self, wx.ID_ANY, u"dBref", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_dBref.Wrap( -1 ) bSizer_fft_setup.Add( self.sText_dBref, 0, wx.ALL, 5 ) self.textCtrl_dBref = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.textCtrl_dBref, 0, wx.ALL, 5 ) self.checkBox_dBswitch = wx.CheckBox( self, wx.ID_ANY, u"dB ON", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.checkBox_dBswitch, 0, wx.ALL, 5 ) self.Button_re_calc = wx.Button( self, wx.ID_ANY, u"Re:Calculation", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_fft_setup.Add( self.Button_re_calc, 0, wx.ALL, 5 ) bSizer_title.Add( bSizer_fft_setup, 0, wx.EXPAND, 5 ) bSizer_tab = wx.BoxSizer( wx.VERTICAL ) self.Tab = wx.Notebook( self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.NB_TOP ) self.Panel_time_plot = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_time_plot_frame = wx.BoxSizer( wx.VERTICAL ) self.Panel_TimeForMatplotlib = wx.Panel( self.Panel_time_plot, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_time_information = wx.BoxSizer( wx.HORIZONTAL ) # matplotlib for timeplot--------------------------------------------------------------- matplotlib.rcParams['xtick.direction'] = 'in' matplotlib.rcParams['ytick.direction'] = 'in' self.fig_time = Figure(None) self.ax1_time = self.fig_time.add_subplot(111) self.ax1_time.xaxis.set_ticks_position('both') self.ax1_time.yaxis.set_ticks_position('both') self.ax1_time.set_xlabel('Time[s]') self.ax1_time.set_ylabel('Amplitude') # canvas self.canvas_timeplot = FigureCanvasWxAgg(self.Panel_time_plot, -1, self.fig_time) # bSizer_time_plot_frame.Add(self.canvas_timeplot, 1, wx.EXPAND | wx.ALL, 5) # bSizer_time_plot_frame.Add(self.Panel_TimeForMatplotlib, 1, wx.ALIGN_CENTER | wx.ALIGN_CENTER, 5) bSizer_time_plot_frame.Add(self.canvas_timeplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.sText_dt = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"dt[s]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_dt.Wrap( -1 ) bSizer_time_information.Add( self.sText_dt, 0, wx.ALL, 5 ) self.textCtrl_dt = wx.TextCtrl(self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0) self.textCtrl_dt.SetBackgroundColour(wx.SystemSettings.GetColour(wx.SYS_COLOUR_BACKGROUND)) self.textCtrl_dt.Enable(False) bSizer_time_information.Add(self.textCtrl_dt, 0, wx.ALL, 5) self.sText_space3 = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space3.Wrap( -1 ) bSizer_time_information.Add( self.sText_space3, 0, wx.ALL, 5 ) self.sText_samplingrate = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"Sampling rate[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_samplingrate.Wrap( -1 ) bSizer_time_information.Add( self.sText_samplingrate, 0, wx.ALL, 5 ) self.textCtrl_Samplingrate = wx.TextCtrl( self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_Samplingrate.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_Samplingrate.Enable( False ) bSizer_time_information.Add( self.textCtrl_Samplingrate, 0, wx.ALL, 5 ) self.sText_space4 = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u" ", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_space4.Wrap( -1 ) bSizer_time_information.Add( self.sText_space4, 0, wx.ALL, 5 ) self.sText_length = wx.StaticText( self.Panel_TimeForMatplotlib, wx.ID_ANY, u"Length[s]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_length.Wrap( -1 ) bSizer_time_information.Add( self.sText_length, 0, wx.ALL, 5 ) self.textCtrl_length = wx.TextCtrl( self.Panel_TimeForMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_length.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_length.Enable( False ) bSizer_time_information.Add( self.textCtrl_length, 0, wx.ALL, 5 ) self.Panel_TimeForMatplotlib.SetSizer( bSizer_time_information ) self.Panel_TimeForMatplotlib.Layout() bSizer_time_information.Fit( self.Panel_TimeForMatplotlib ) bSizer_time_plot_frame.Add( self.Panel_TimeForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) self.Panel_time_plot.SetSizer( bSizer_time_plot_frame ) self.Panel_time_plot.Layout() bSizer_time_plot_frame.Fit( self.Panel_time_plot ) self.Tab.AddPage( self.Panel_time_plot, u"Time plot", True ) self.Panel_filter = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) gSizer_filter_setup = wx.GridSizer( 6, 10, 0, 0 ) self.Button_lp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Lowpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_lp, 0, wx.ALL, 5 ) self.textCtrl_lp_freq = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_lp_freq, 0, wx.ALL, 5 ) self.sText_lp_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_lp_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_lp_label, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.sText_gain_pass_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"Att._pass[dB]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_gain_pass_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_gain_pass_label, 0, wx.ALL|wx.ALIGN_BOTTOM, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.sText_gain_stop_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"Att._stop[dB]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_gain_stop_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_gain_stop_label, 0, wx.ALL|wx.ALIGN_BOTTOM, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_hp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Highpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_hp, 0, wx.ALL, 5 ) self.textCtrl_hp_freq = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_hp_freq, 0, wx.ALL, 5 ) self.sText_hp_label = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_hp_label.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_hp_label, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.textCtrl_attenuation_pass = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_attenuation_pass, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.textCtrl_attenuation_stop = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_attenuation_stop, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_bp = wx.Button( self.Panel_filter, wx.ID_ANY, u"Bandpass", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_bp, 0, wx.ALL, 5 ) self.textCtrl_bp_freq_low = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bp_freq_low, 0, wx.ALL, 5 ) self.sText_bp_label1 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_label1.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_label1, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) self.sText_bp_space = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"-", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_space.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_space, 0, wx.ALL, 5 ) self.textCtrl_bp_freq_high = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bp_freq_high, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.sText_bp_label2 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bp_label2.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bp_label2, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_bs = wx.Button( self.Panel_filter, wx.ID_ANY, u"Bandstop", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_bs, 0, wx.ALL, 5 ) self.textCtrl_bs_freq_low = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bs_freq_low, 0, wx.ALL, 5 ) self.sText_bs_label1 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_label1.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_label1, 0, wx.ALL|wx.ALIGN_CENTER_HORIZONTAL, 5 ) self.sText_bs_space = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"-", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_space.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_space, 0, wx.ALL, 5 ) self.textCtrl_bs_freq_high = wx.TextCtrl( self.Panel_filter, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.textCtrl_bs_freq_high, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.sText_bs_label2 = wx.StaticText( self.Panel_filter, wx.ID_ANY, u"[Hz]", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_bs_label2.Wrap( -1 ) gSizer_filter_setup.Add( self.sText_bs_label2, 0, wx.ALL, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) gSizer_filter_setup.Add( ( 0, 0), 1, wx.EXPAND, 5 ) self.Button_original_data = wx.Button( self.Panel_filter, wx.ID_ANY, u"Restore to original", wx.DefaultPosition, wx.DefaultSize, 0 ) gSizer_filter_setup.Add( self.Button_original_data, 0, wx.ALL|wx.ALIGN_RIGHT, 5 ) self.Panel_filter.SetSizer( gSizer_filter_setup ) self.Panel_filter.Layout() gSizer_filter_setup.Fit( self.Panel_filter ) self.Tab.AddPage( self.Panel_filter, u"Filter setup", False ) self.Panel_freq_plot = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_freq_plot_frame = wx.BoxSizer( wx.VERTICAL ) # matplotlib for FFTplot---------------------------------------------------------------- matplotlib.rcParams['xtick.direction'] = 'in' matplotlib.rcParams['ytick.direction'] = 'in' self.fig_fft = Figure(None) self.ax1_fft = self.fig_fft.add_subplot(111) self.ax1_fft.xaxis.set_ticks_position('both') self.ax1_fft.yaxis.set_ticks_position('both') self.ax1_fft.set_xlabel('Frequency[Hz]') self.ax1_fft.set_ylabel('Amplitude') # canvas self.canvas_fftplot = FigureCanvasWxAgg(self.Panel_freq_plot, -1, self.fig_fft) # bSizer_freq_plot_frame.Add( self.Panel_FFTforMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_freq_plot_frame.Add(self.canvas_fftplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.Panel_FFTforMatplotlib = wx.Panel( self.Panel_freq_plot, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_freq_information = wx.BoxSizer( wx.HORIZONTAL ) self.sText_Averaging = wx.StaticText( self.Panel_FFTforMatplotlib, wx.ID_ANY, u"Average:", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_Averaging.Wrap( -1 ) bSizer_freq_information.Add( self.sText_Averaging, 0, wx.ALL, 5 ) self.textCtrl_Average = wx.TextCtrl( self.Panel_FFTforMatplotlib, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) self.textCtrl_Average.SetBackgroundColour( wx.SystemSettings.GetColour( wx.SYS_COLOUR_BACKGROUND ) ) self.textCtrl_Average.Enable( False ) bSizer_freq_information.Add( self.textCtrl_Average, 0, wx.ALL, 5 ) self.Panel_FFTforMatplotlib.SetSizer( bSizer_freq_information ) self.Panel_FFTforMatplotlib.Layout() bSizer_freq_information.Fit( self.Panel_FFTforMatplotlib ) bSizer_freq_plot_frame.Add( self.Panel_FFTforMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) self.Panel_freq_plot.SetSizer( bSizer_freq_plot_frame ) self.Panel_freq_plot.Layout() bSizer_freq_plot_frame.Fit( self.Panel_freq_plot ) self.Tab.AddPage( self.Panel_freq_plot, u"Frequency plot", False ) self.Panel_spectrogram = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_spectrogram_plot_frame = wx.BoxSizer( wx.VERTICAL ) self.Panel_SpectrogramForMatplotlib = wx.Panel( self.Panel_spectrogram, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_spectrogram_plot_frame.Add( self.Panel_SpectrogramForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) # matplotlib for Spectrogram plot------------------------------------------------------- self.fig_spec = Figure(None) self.ax1_spec = self.fig_spec.add_subplot(111) self.im = self.ax1_spec.imshow(np.zeros((10, 10)), cmap='jet') self.cbar = self.fig_spec.colorbar(self.im) self.cbar.set_label('Amp.') self.ax1_spec.set_xlabel('Time[s]') self.ax1_spec.set_ylabel('Frequency[Hz]') # canvas self.canvas_specplot = FigureCanvasWxAgg(self.Panel_spectrogram, -1, self.fig_spec) # bSizer_spectrogram_plot_frame.Add( self.Panel_SpectrogramForMatplotlib, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_spectrogram_plot_frame.Add(self.canvas_specplot, 1, wx.EXPAND | wx.EXPAND) # -------------------------------------------------------------------------------------- self.Panel_spectrogram.SetSizer( bSizer_spectrogram_plot_frame ) self.Panel_spectrogram.Layout() bSizer_spectrogram_plot_frame.Fit( self.Panel_spectrogram ) self.Tab.AddPage( self.Panel_spectrogram, u"Spectrogram plot", False ) self.Panel_plot_setup = wx.Panel( self.Tab, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.TAB_TRAVERSAL ) bSizer_plotsetup_time = wx.BoxSizer( wx.VERTICAL ) self.sText_plotsetup_time = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"Time axes", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_plotsetup_time.Wrap( -1 ) bSizer_plotsetup_time.Add( self.sText_plotsetup_time, 0, wx.ALL, 5 ) self.checkbox_time_fix = wx.CheckBox( self.Panel_plot_setup, wx.ID_ANY, u"Fix", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_plotsetup_time.Add( self.checkbox_time_fix, 0, wx.ALL, 5 ) bSizer_timeplot_axis = wx.BoxSizer( wx.HORIZONTAL ) self.sText_time_xmin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_xmin.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_xmin, 0, wx.ALL, 5 ) self.textCtrl_time_xmin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_xmin, 0, wx.ALL, 5 ) self.sText_time_xmax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_xmax.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_xmax, 0, wx.ALL, 5 ) self.textCtrl_time_xmax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_xmax, 0, wx.ALL, 5 ) self.sText_time_ymin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_ymin.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_ymin, 0, wx.ALL, 5 ) self.textCtrl_time_ymin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_time_ymin, 0, wx.ALL, 5 ) self.sText_time_ymax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_time_ymax.Wrap( -1 ) bSizer_timeplot_axis.Add( self.sText_time_ymax, 0, wx.ALL, 5 ) self.textCtrl_ymax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_timeplot_axis.Add( self.textCtrl_ymax, 0, wx.ALL, 5 ) bSizer_plotsetup_time.Add( bSizer_timeplot_axis, 1, wx.EXPAND, 5 ) bSizer_plotsetup_freq = wx.BoxSizer( wx.VERTICAL ) self.sText_freqplot = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"Frequency axes", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freqplot.Wrap( -1 ) bSizer_plotsetup_freq.Add( self.sText_freqplot, 0, wx.ALL, 5 ) self.checkbox_freq_fix = wx.CheckBox( self.Panel_plot_setup, wx.ID_ANY, u"Fix", wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_plotsetup_freq.Add( self.checkbox_freq_fix, 0, wx.ALL, 5 ) bSizer_freqplot_axis = wx.BoxSizer( wx.HORIZONTAL ) self.sText_freq_xmin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_xmin.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_xmin, 0, wx.ALL, 5 ) self.textCtrl_freq_xmin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_xmin, 0, wx.ALL, 5 ) self.sText_freq_xmax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"x_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_xmax.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_xmax, 0, wx.ALL, 5 ) self.textCtrl_freq_xmax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_xmax, 0, wx.ALL, 5 ) self.sText_freq_ymin = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_min", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_ymin.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_ymin, 0, wx.ALL, 5 ) self.textCtrl_freq_ymin = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_ymin, 0, wx.ALL, 5 ) self.sText_freq_ymax = wx.StaticText( self.Panel_plot_setup, wx.ID_ANY, u"y_max", wx.DefaultPosition, wx.DefaultSize, 0 ) self.sText_freq_ymax.Wrap( -1 ) bSizer_freqplot_axis.Add( self.sText_freq_ymax, 0, wx.ALL, 5 ) self.textCtrl_freq_ymax = wx.TextCtrl( self.Panel_plot_setup, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 ) bSizer_freqplot_axis.Add( self.textCtrl_freq_ymax, 0, wx.ALL, 5 ) bSizer_plotsetup_freq.Add( bSizer_freqplot_axis, 1, wx.EXPAND, 5 ) bSizer_plotsetup_time.Add( bSizer_plotsetup_freq, 1, wx.EXPAND, 5 ) self.Panel_plot_setup.SetSizer( bSizer_plotsetup_time ) self.Panel_plot_setup.Layout() bSizer_plotsetup_time.Fit( self.Panel_plot_setup ) self.Tab.AddPage( self.Panel_plot_setup, u"Plot setup", False ) bSizer_tab.Add( self.Tab, 1, wx.EXPAND |wx.ALL, 5 ) bSizer_title.Add( bSizer_tab, 1, 0, 5 ) self.SetSizer( bSizer_title ) self.Layout() self.Centre( wx.BOTH ) # Connect Events self.Bind( wx.EVT_CLOSE, self.FrontPanelOnClose ) self.Button_open_wav.Bind( wx.EVT_BUTTON, self.Button_open_wavOnButtonClick ) self.Button_open_csv.Bind( wx.EVT_BUTTON, self.Button_open_csvOnButtonClick ) self.Button_save_wav.Bind( wx.EVT_BUTTON, self.Button_save_wavOnButtonClick ) self.Button_save_csv.Bind( wx.EVT_BUTTON, self.Button_save_csvOnButtonClick ) self.Button_Save_fft_csv.Bind( wx.EVT_BUTTON, self.Button_Save_fft_csvOnButtonClick ) self.textCtrl_FrameSize.Bind( wx.EVT_TEXT, self.textCtrl_FrameSizeOnText ) self.textCtrl_Overlap.Bind( wx.EVT_TEXT, self.textCtrl_OverlapOnText ) self.textCtrl_dBref.Bind( wx.EVT_TEXT, self.textCtrl_dBrefOnText ) self.Button_re_calc.Bind( wx.EVT_BUTTON, self.Button_re_calcOnButtonClick ) self.Button_lp.Bind( wx.EVT_BUTTON, self.Button_lpOnButtonClick ) self.textCtrl_lp_freq.Bind( wx.EVT_TEXT, self.textCtrl_lp_freqOnText ) self.Button_hp.Bind( wx.EVT_BUTTON, self.Button_hpOnButtonClick ) self.textCtrl_hp_freq.Bind( wx.EVT_TEXT, self.textCtrl_hp_freqOnText ) self.textCtrl_attenuation_pass.Bind( wx.EVT_TEXT, self.textCtrl_attenuation_passOnText ) self.textCtrl_attenuation_stop.Bind( wx.EVT_TEXT, self.textCtrl_attenuation_stopOnText ) self.Button_bp.Bind( wx.EVT_BUTTON, self.Button_bpOnButtonClick ) self.textCtrl_bp_freq_low.Bind( wx.EVT_TEXT, self.textCtrl_bp_freq_lowOnText ) self.textCtrl_bp_freq_high.Bind( wx.EVT_TEXT, self.textCtrl_bp_freq_highOnText ) self.Button_bs.Bind( wx.EVT_BUTTON, self.Button_bsOnButtonClick ) self.textCtrl_bs_freq_low.Bind( wx.EVT_TEXT, self.textCtrl_bs_freq_lowOnText ) self.textCtrl_bs_freq_high.Bind( wx.EVT_TEXT, self.textCtrl_bs_freq_highOnText ) self.Button_original_data.Bind( wx.EVT_BUTTON, self.Button_original_dataOnButtonClick ) self.checkbox_time_fix.Bind( wx.EVT_CHECKBOX, self.checkbox_time_fixOnCheckBox ) self.textCtrl_time_xmin.Bind( wx.EVT_TEXT, self.textCtrl_time_xminOnText ) self.textCtrl_time_xmax.Bind( wx.EVT_TEXT, self.textCtrl_time_xmaxOnText ) self.textCtrl_time_ymin.Bind( wx.EVT_TEXT, self.textCtrl_time_yminOnText ) self.textCtrl_ymax.Bind( wx.EVT_TEXT, self.textCtrl_ymaxOnText ) self.checkbox_freq_fix.Bind( wx.EVT_CHECKBOX, self.checkbox_freq_fixOnCheckBox ) self.textCtrl_freq_xmin.Bind( wx.EVT_TEXT, self.textCtrl_freq_xminOnText ) self.textCtrl_freq_xmax.Bind( wx.EVT_TEXT, self.textCtrl_freq_xmaxOnText ) self.textCtrl_freq_ymin.Bind( wx.EVT_TEXT, self.textCtrl_freq_yminOnText ) self.textCtrl_freq_ymax.Bind( wx.EVT_TEXT, self.textCtrl_freq_ymaxOnText ) def __del__( self ): pass # Virtual event handlers, override them in your derived class def FrontPanelOnClose( self, event ): event.Skip() def Button_open_wavOnButtonClick( self, event ): event.Skip() def Button_open_csvOnButtonClick( self, event ): event.Skip() def Button_save_wavOnButtonClick( self, event ): event.Skip() def Button_save_csvOnButtonClick( self, event ): event.Skip() def Button_Save_fft_csvOnButtonClick( self, event ): event.Skip() def textCtrl_FrameSizeOnText( self, event ): event.Skip() def textCtrl_OverlapOnText( self, event ): event.Skip() def textCtrl_dBrefOnText( self, event ): event.Skip() def Button_re_calcOnButtonClick( self, event ): event.Skip() def Button_lpOnButtonClick( self, event ): event.Skip() def textCtrl_lp_freqOnText( self, event ): event.Skip() def Button_hpOnButtonClick( self, event ): event.Skip() def textCtrl_hp_freqOnText( self, event ): event.Skip() def textCtrl_attenuation_passOnText( self, event ): event.Skip() def textCtrl_attenuation_stopOnText( self, event ): event.Skip() def Button_bpOnButtonClick( self, event ): event.Skip() def textCtrl_bp_freq_lowOnText( self, event ): event.Skip() def textCtrl_bp_freq_highOnText( self, event ): event.Skip() def Button_bsOnButtonClick( self, event ): event.Skip() def textCtrl_bs_freq_lowOnText( self, event ): event.Skip() def textCtrl_bs_freq_highOnText( self, event ): event.Skip() def Button_original_dataOnButtonClick( self, event ): event.Skip() def checkbox_time_fixOnCheckBox( self, event ): event.Skip() def textCtrl_time_xminOnText( self, event ): event.Skip() def textCtrl_time_xmaxOnText( self, event ): event.Skip() def textCtrl_time_yminOnText( self, event ): event.Skip() def textCtrl_ymaxOnText( self, event ): event.Skip() def checkbox_freq_fixOnCheckBox( self, event ): event.Skip() def textCtrl_freq_xminOnText( self, event ): event.Skip() def textCtrl_freq_xmaxOnText( self, event ): event.Skip() def textCtrl_freq_yminOnText( self, event ): event.Skip() def textCtrl_freq_ymaxOnText( self, event ): event.Skip() |
長い!
wlFrontPanel.pyのコード
wlFrontPanel.pyにはイベントの動作を記述しますが、この記事ではまずフレーム動作関係のみ追記します。
こちらも「wxPythonでGUIレイアウトを作り込む時に参照するページ」に記載していますが、ウィンドウを閉じるというメソッドを追記しただけとなりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 |
"""Subclass of FrontPanel, which is generated by wxFormBuilder.""" import wx import MainFrame # Implementing FrontPanel class wlFrontPanel( MainFrame.FrontPanel ): def __init__( self, parent ): MainFrame.FrontPanel.__init__( self, parent ) # Handlers for FrontPanel events. def FrontPanelOnClose( self, event ): '''ダイアログボックス選択式のウィンドウクローズ''' # Yes/Noダイアログを使ってユーザに選択させる。 dialog = wx.MessageDialog(None, 'Do you really want to close window?', 'Window close dialog', wx.YES_NO) ans = dialog.ShowModal() # YES=5103, NO=5104 if ans == 5103: print('User selected YES button to close window.') self.Destroy() def Button_open_wavOnButtonClick( self, event ): # TODO: Implement Button_open_wavOnButtonClick pass def Button_open_csvOnButtonClick( self, event ): # TODO: Implement Button_open_csvOnButtonClick pass def Button_save_wavOnButtonClick( self, event ): # TODO: Implement Button_save_wavOnButtonClick pass def Button_save_csvOnButtonClick( self, event ): # TODO: Implement Button_save_csvOnButtonClick pass def Button_Save_fft_csvOnButtonClick( self, event ): # TODO: Implement Button_Save_fft_csvOnButtonClick pass def textCtrl_FrameSizeOnText( self, event ): # TODO: Implement textCtrl_FrameSizeOnText pass def textCtrl_OverlapOnText( self, event ): # TODO: Implement textCtrl_OverlapOnText pass def textCtrl_dBrefOnText( self, event ): # TODO: Implement textCtrl_dBrefOnText pass def Button_re_calcOnButtonClick( self, event ): # TODO: Implement Button_re_calcOnButtonClick pass def Button_lpOnButtonClick( self, event ): # TODO: Implement Button_lpOnButtonClick pass def textCtrl_lp_freqOnText( self, event ): # TODO: Implement textCtrl_lp_freqOnText pass def Button_hpOnButtonClick( self, event ): # TODO: Implement Button_hpOnButtonClick pass def textCtrl_hp_freqOnText( self, event ): # TODO: Implement textCtrl_hp_freqOnText pass def textCtrl_attenuation_passOnText( self, event ): # TODO: Implement textCtrl_attenuation_passOnText pass def textCtrl_attenuation_stopOnText( self, event ): # TODO: Implement textCtrl_attenuation_stopOnText pass def Button_bpOnButtonClick( self, event ): # TODO: Implement Button_bpOnButtonClick pass def textCtrl_bp_freq_lowOnText( self, event ): # TODO: Implement textCtrl_bp_freq_lowOnText pass def textCtrl_bp_freq_highOnText( self, event ): # TODO: Implement textCtrl_bp_freq_highOnText pass def Button_bsOnButtonClick( self, event ): # TODO: Implement Button_bsOnButtonClick pass def textCtrl_bs_freq_lowOnText( self, event ): # TODO: Implement textCtrl_bs_freq_lowOnText pass def textCtrl_bs_freq_highOnText( self, event ): # TODO: Implement textCtrl_bs_freq_highOnText pass def Button_original_dataOnButtonClick( self, event ): # TODO: Implement Button_original_dataOnButtonClick pass def checkbox_time_fixOnCheckBox( self, event ): # TODO: Implement checkbox_time_fixOnCheckBox pass def textCtrl_time_xminOnText( self, event ): # TODO: Implement textCtrl_time_xminOnText pass def textCtrl_time_xmaxOnText( self, event ): # TODO: Implement textCtrl_time_xmaxOnText pass def textCtrl_time_yminOnText( self, event ): # TODO: Implement textCtrl_time_yminOnText pass def textCtrl_ymaxOnText( self, event ): # TODO: Implement textCtrl_ymaxOnText pass def checkbox_freq_fixOnCheckBox( self, event ): # TODO: Implement checkbox_freq_fixOnCheckBox pass def textCtrl_freq_xminOnText( self, event ): # TODO: Implement textCtrl_freq_xminOnText pass def textCtrl_freq_xmaxOnText( self, event ): # TODO: Implement textCtrl_freq_xmaxOnText pass def textCtrl_freq_yminOnText( self, event ): # TODO: Implement textCtrl_freq_yminOnText pass def textCtrl_freq_ymaxOnText( self, event ): # TODO: Implement textCtrl_freq_ymaxOnText pass |
フレーム部分の動作確認(動画)
上記3つのファイルを同じディレクトリに置いて、main.pyを実行するとGUIが画面に現れます。
静止画で説明すべきでないと思いましたので、こちらのYouTube動画で動作を確認できるようにしてみました。
それっぽい動きをしている…かも??
まだ4つ目の計算コードをまとめたファイルは作っていませんが、入れ物がとりあえずできました!
まとめ
この記事では信号処理のGUIプログラミング学習を目的に、第1弾としてアプリ構想やフレーム構築を行いました。
はたしてGUIプログラミング初心者(クラスで書くプログラミングも初心者)の筆者が完成まで辿り着けるのか…!
ということでシリーズ化します。
(筆者が途中で挫折しなければ…)
一応入れ物はできた段階ですが、完成をやさしく見守っていただけると幸いです。
コード自動生成ツールを使うことで、意外にも簡単に入れ物は作れました!
Twitterでも関連情報をつぶやいているので、wat(@watlablog)のフォローお待ちしています!

 ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!