
Pythonでグラフを描くライブラリはmatplotlibが有名ですが、kivy-iosでiOSアプリをつくる時は利用が困難です。ここではkivy_garden.graphを使ってiOS環境でも動作するグラフプロットの方法を紹介します。
こんにちは。wat(@watlablog)です。ここではkivy_garden.graphを使ったグラフ描画方法とiOS実機テスト確認の方法を紹介します!
本記事の目標
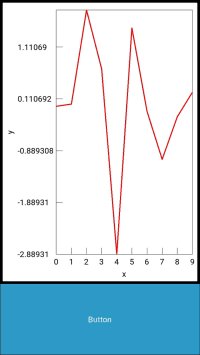
iOS実機(iPhone)でグラフを確認する
「PythonアプリをiOSで実機テスト:kivy-iosの使い方」ではPythonだけで作成したプログラムをiOS(iPhone)環境で動作させる方法を紹介しました。しかし、kivy-iosのレシピにないライブラリは個別にレシピを作成する必要があり、matplotlibも標準のレシピにはありませんでした。
そこで、今回はkivyの追加機能を実装できるkivy-gardenの中のgraphライブラリを使います。そして実際にXcodeのビルドまで実施し、実機iOSデバイスでアプリが正常動作するまで確認するところに目標を置きます。
kivy_garden.graphの使い方を習得する
kivy_garden.graphは一応GitHubの公式ページ(https://github.com/kivy-garden/graph)がありますが、見るとわかるようにそれほど詳細にAPIが公開されているわけではありません。さらにGoogle検索にもあまりヒットしないのでかなりマイナーだとわかります。
そのためこの記事では基本の使い方を確認したソースコードと、iOSに持っていくためのポイントを紹介します。
kivy_garden.graphの使い方
動作環境
この記事のコードは以下の環境で確認しました。
| Mac | OS | macOS Ventura 13.2.1 |
|---|---|---|
| CPU | 1.4[GHz] | |
| メモリ | 8[GB] | |
| Xcode | Version | 14.2(14C18) |
| iPhone SE2 | OS | iOS 16.3.1 |
| Python | Python 3.9.6 |
|---|---|
| PyCharm (IDE) | PyCharm CE 2020.1 |
| Numpy | 1.21.1 |
| kivy | 2.1.0 |
| Kivy-Garden | 0.1.5 |
| kivy-garden.graph | 0.4.0 |
| kivy-ios | 2023.1.29 |
ソースコード
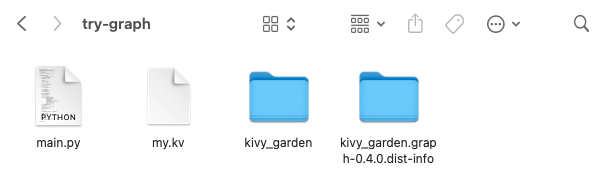
ソースコードはmain.pyとmy.kvの2つを使います。これを適当なフォルダに入れます。
main.py
main.pyはこちらです。kivy_garden.graphからGraphとともにSmoothLinePlotをimportしています。公式ではMeshLinePlotでしたが、線の太さ設定を変更するためにSmoothLinePlotを使いました(MeshLinePlotだとうまくいかなかった)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy_garden.graph import Graph, SmoothLinePlot import numpy as np class Root(BoxLayout): ''' figウィジェットを追加するためのダミークラス ''' pass class PlotWidget(BoxLayout): ''' Pythonで計算をした結果をプロットするクラス ''' def __init__(self, **kwargs): super().__init__(**kwargs) ''' 初期化時 ''' # 初期値 x = np.arange(0, 10, 1) y = np.zeros(len(x)) self.fig = self.plot(x, y) # ウィジェットとしてfigをラップする self.add_widget(self.fig) def plot(self, x, y): ''' プロットする共通のメソッド ''' # グラフ範囲を設定する。 x_min = float(np.min(x)) x_max = float(np.max(x)) if x_min == x_max: x_max = x_min + 1 y_min = float(np.min(y)) y_max = float(np.max(y)) if y_min == y_max: y_max = y_min + 1 # グラフオブジェクトを生成 graph = Graph(xlabel='x', ylabel='y', xmin=x_min, xmax=x_max, ymin=y_min, ymax=y_max, x_ticks_major=1, y_ticks_major=1, x_grid_label=True, y_grid_label=True, background_color=[1, 1, 1, 1], label_options={'color':[0, 0, 0, 1]}, tick_color=[0, 0, 0, 1], border_color=[0, 0, 0, 1]) # グラフの種類と線の色と太さを設定 plot = SmoothLinePlot(color=[1, 0, 0, 1]) plot.line_width = 1 # 予め用意しておいたxとyデータをプロットする plot.points = list(zip(x, y)) graph.add_plot(plot) return graph def on_button(self): ''' ボタンがクリックされた時のイベント:波形を更新する ''' # 更新値(ランダム波形) x = np.arange(0, 10, 1) y = np.random.normal(loc=0, scale=1, size=len(x)) # figの再作成 self.fig = self.plot(x, y) # 値の更新(ウィジェットを削除して新しく追加している。なんかもっと良い方法が??) self.remove_widget(self.children[0]) self.add_widget(self.fig) class MyApp(App): title = 'My Application' if __name__ == '__main__': MyApp().run() |
クラスやメソッド、動作の基本構造は「kivyでmatplotlibを使う時にハマったので解決の備忘録」と同じで、matplotlibの部分をkivy_garden.graphに置き換えているだけです。
my.kv
my.kvもmatplotlibの記事で紹介していたものと同じです。ただkivy_garden.graphのグラフ枠線が大きいので、若干paddingを追加しています。なぜこのコードになっているかの詳しい解説は「kivyでmatplotlibを使う時にハマったので解決の備忘録」をご確認ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
#:kivy 1.10.1 Root: <Root> BoxLayout: orientation:'vertical' PlotWidget: padding:[10, 10, 10, 10] size_hint_y:0.8 Button: id:button size_hint_y:0.2 text:'Button' on_release:root.children[0].children[1].on_button() <PlotWidget> |
kivy-iosのtoolchainをビルドする
「PythonアプリをiOSで実機テスト:kivy-iosの使い方」の記事を参照し、kivy-iosや必要なライブラリのpip installを済ませておきます(手順に沿って仮想環境で作業することを強く推奨します)。
build時に参照するライブラリを引数に入れる
先ほどの記事はtoolchain build python3 kivyだけでしたが、今回はnumpyも含めてbuildします。もしレシピにあるライブラリをソースコードに使っている場合は同様に追加して一度にビルドする必要があるようです。
|
1 |
toolchain build python3 kivy numpy |
kivy_garden.graphは手動でソースコードをダウンロードしておく
kivy_garden.graphをtoolchain buildしようとすると、「No module named 'kivy_ios.recipes.garden'」エラーがでます。これは2023年3月時点のkivy-iosがgarden.graphをサポートしていないことが原因と考えられます。しかし、ソースコードレベルでimportできればiOSでも使えるので少し工夫します。
まずmain.pyのあるプロジェクトフォルダにTerminalのcdコマンドで移動し、以下のコマンドでkivy_garden.graphのソースコードをダウンロードします。
|
1 |
pip3 download kivy-garden.graph --no-deps |
次にダウンロードしたファイル(.whlや.tar、.gz)を以下のコマンドで解凍します(バージョン等はここに記載のものと異なる可能性が高いので注意)。
|
1 |
unzip kivy_garden.graph-0.4.0-py2.py3-none-any.whl |
するとgardenフォルダ等が下の図のようにmain.pyと共に並びます。このフォルダ構成にしておくことで.pyからimportすることが可能となります。

この方法ならもしかしたら他のライブラリもiOSアプリでimportできるようになるかも?
あとは「PythonアプリをiOSで実機テスト:kivy-iosの使い方」の記事に戻り、toolchain createコマンドにてXcodeプロジェクトを作成、ビルドして実機へアプリを転送すればOKです。
実行結果
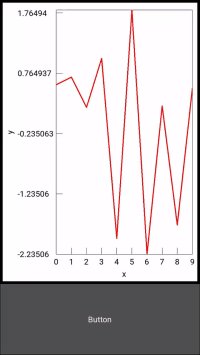
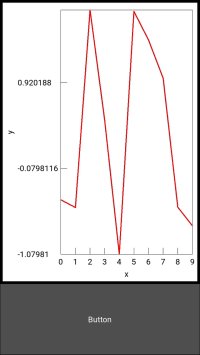
以下の動画はアプリをiPhoneに転送して起動した時の動作確認結果です。ボタンをクリックするとランダムな波形がプロットされるアプリの動作を確認しました!

まとめ
今回はショートTips記事です。kivy_garden.graphの情報はなかなか英語検索してもヒットせず、いきなり躓きそうでしたがなんとかiOS実機動作確認までできました。実は課金している最近流行りのChat-GPT-4先生に教えてもらった内容が多くあります。あれはすごいですね。
色々調べた結果、kivy_garden.graphを使うためにソースコードをダウンロードして呼びだす方法やgarden.graphの基本文法がわかりました。これからも地道にアプリ開発を続けてみたいと思います。
iOSでプロットができました!少しずつ進む感じが楽しいですね!
Twitterでも関連情報をつぶやいているので、wat(@watlablog)のフォローお待ちしています!

 ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!