
ブログで広告を貼って収益を出している人は多いと思いますが、やたらめったら貼れば良いというわけではありません。ここではサリエンシーディテクションという手法を使ってWebページの広告が目立つかどうかを解析してみます。
こんにちは。wat(@watlablog)です。
今回はブログにPythonを使ってみます。
ここではPythonで習得した画像処理手法を使って、ブログページを解析してみます!
「目立つ」かどうかを解析する技術
サリエンシーディテクション
本ページの内容は「Pythonでサリエンシーマップを作成!人の視線の行き場を数値化」で紹介したサリエンシーディテクションで作成するサリエンシーマップを使います。
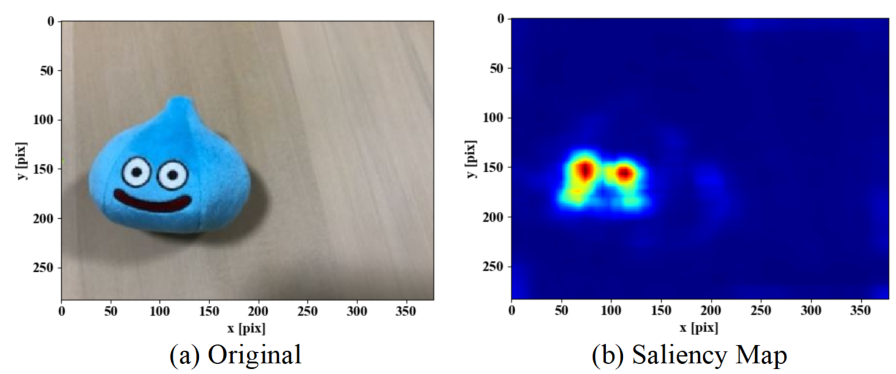
サリエンシーマップとは、以下のように、画像を解析して色の輝度や勾配情報から「目立つ」場所を抽出したマップのことです。

具体的なプログラムについては先に紹介した記事を参照して下さい!
サリエンシーの活用方法
画像を用意して本解析をかければ、客観的に目立つ個所を示すことができます。
人の視線を集めたい部分にサリエンシーの高い部分を持ってくれば、看板や広告といったデザインや配置はより良いものになります。
このページではその例として、サリエンシーディテクションをブログのページに適用したらどうなるかを確認していきます。
本ページのサリエンシーマップは「Pythonでサリエンシーマップを作成!人の視線の行き場を数値化」で使っていた計算方法では無く、以下のコードを使っています。
|
1 |
saliency = cv2.saliency.StaticSaliencyFineGrained_create() |
この計算方法だとエッジが見やすいので、是非お使いの環境でお試し下さい。
各種広告は本当に目立つのかを検証
Google AdSenseは目立っている?
ブログを運営している人はクリックで収益が発生するGoogle AdSenseを使っている人が多いと思います。当ブログの場合のGoogle AdSenseサリエンシーマップを見てみましょう。
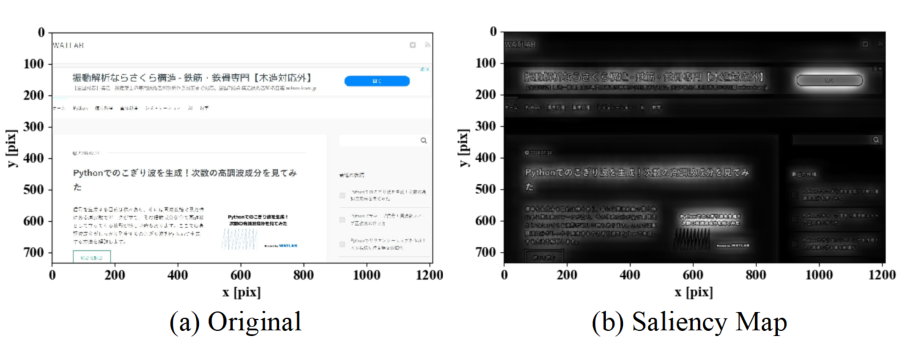
ブログトップページの図を解析した結果を以下に示します。
当ブログのレイアウトでは、タイトル「WATLAB」の下にGoogle AdSense広告が貼ってあり、その下に記事一覧が並ぶという構成です。
人によって表示されている広告の種類は異なりますが、今回解析した広告は右の方の青いボタンが目立っています。サリエンシーマップもこの部分が光っています。

他にも記事のアイキャッチ画像部分も同じように光っています。Webページ全体が白を基調としているので、もしアイキャッチ画像の色が白基調デザインでなければ、こちらの方が高い値を示すものと考えられます。
おそらくGoogle側も、できるだけ目立たせようと考えて広告のデザインを考えていると思いますが、サリエンシーマップからも目立っていると言って良いと思います。
アイキャッチは読者の視線をキャッチするのが目的なので、広告とアイキャッチ画像が同程度光っているのは理想的かも知れませんね。
書籍紹介は本当に目立っている?
文章でリンクを貼った場合は目立たない
IT系、技術系のブログは学習に役立った書籍をオススメしたりする時に、Amazonアソシエイトや楽天アフィリエイトのリンクを記事内に貼って紹介することがあると思います。
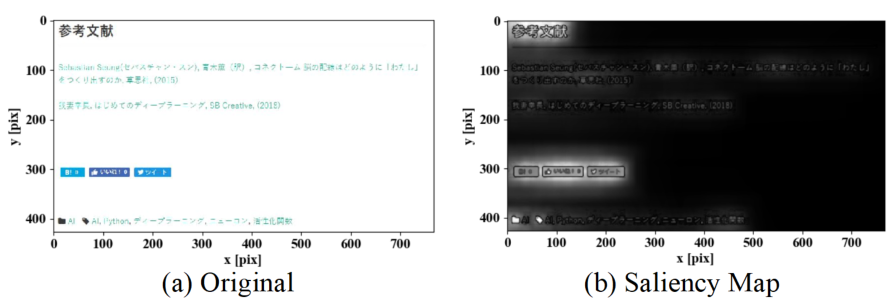
以下は「ディープラーニングにおける活性化関数をPythonで作る!」のページ下に、参考文献として挙げたアフィリエイトのリンクの例ですが、文字だけのシンプルなリンクにしています。
サリエンシーマップを見ると、SNSボタンや見出しに視線が行きやすいといった結果を得ました。元々以下のリンクはメモ目的ですが、文字だけのリンクだと全然目立っていませんね。

書籍の画像付きだと目立つ結果が計算結果としても出る
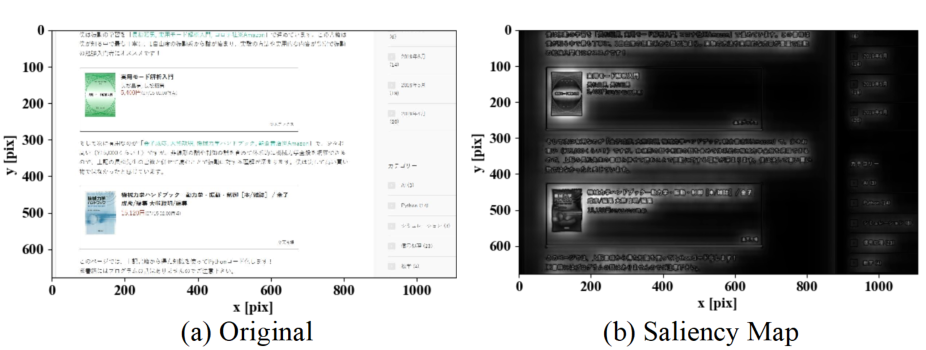
以下の図は「Pythonで多自由度系の固有値解析!固有振動数とモードを計算」内の書籍紹介部分ですが、Wordpressのプラグインを使って画像付き広告にしています。
画像付き広告であれば色の変化や周りとのスペースの関係から、文章のみとは違って目立っているという結果がサリエンシーマップからも明確です。

考えてみれば当たり前の結果ですが、画像付きの広告を挿入していても、セリフとしてキャラクターから吹き出しを出していたり、記事が寂しいからといってイラストを入れていたりすると、もしかしたら本来読者の注目を集めたい部分から視線を逸らしてしまっているかも知れません。
まとめ
サリエンシーマップを使えばWebページのキャプチャ画像からどこが目立っているかを客観的に評価をすることが出来ます。
今回はブログの広告が目立っているかどうかを評価し、Google AdSenseと書籍紹介リンクに対する解析例を示しました。
やはり画像を載せることで目立つという結果になっていますが、記事内のSNSボタンや見出しも結構目立っています。そのページでどこを一番目立たせたいかを考えて記事構成するのも面白いかも知れません。
今回は習得した画像処理技術をブログに使ってみました!記事構成の1つのヒントとして頭の片隅に置いておこうと思います!
Twitterでも関連情報をつぶやいているので、wat(@watlablog)のフォローお待ちしています!

 ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
コメント