
Pythonに限った話ではなく、ある程度パッケージにしたアプリケーションのソースコードはバージョン管理をしたくなります。ソフトウェア開発で世界的なスタンダードになっているGitHubによるソースコードの管理について、初心者である筆者のメモ書きを残します。
こんにちは。wat(@watlablog)です。このブログでもアプリ開発を始めたので、ついにGitHub&Gitデビューをしてみます!
GitHubを使おうと思った理由
バージョン管理をしたい
WATLABブログではPythonのインストール方法、IDEの使い方から始めてずっと単発トピックス的な記事を書いてきました。
例えば信号処理分野におけるフィルタの使い方や、画像処理分野におけるリサイズの方法は特にバージョン管理の必要性がないと思うので、ブログの記事にまとめる程度でちょうど良いと感じていました。
しかし「アプリ完成編:wxPythonで信号処理のGUIアプリをつくろう⑥」や「kivyでピーク検出機能付き簡易FFTアナライザを作ってみた」の記事で実際にまとまった機能を持ったアプリを作った段階で、違和感を持ちました。
やたら長いコードを複数ファイルに渡って書いたけど、修正するたびに記事のコードをアップデートしていたら履歴が残らないな…。
このような必要性から今回、バージョン管理でもはやデファクトスタンダードになっているGitHub&Gitを使おうと思いました。
ソフト開発っぽいことをしたい
また、「ソフト開発っぽいことをしたい」という俗っぽい理由もあります。
Gitを活用したコーディングは世界中で基本となっています。筆者はメカ系の人なのでなかなかGitやGitHubに触れる機会がありませんでした。
たとえ趣味だとしても、アプリを作ってみるところまで進んできたので、これを機に世界の流行に乗ってみたいと思います。
GitとGitHubについて
これ系の記事ではお決まりの文句ですが、GitとGitHubは全くの別物です。
Gitがソースコードのバージョン管理をするツールのことで、GitのホスティングサービスがGitHubです。
以下にGitとGitHubの公式ページへのリンクをおきます。参考までに。
・https://git-scm.com/
・https://github.co.jp/
GitとGitHubの準備
動作環境
今回はGitのインストールやコマンド操作を以下の環境で行います。
| Mac | OS | macOS Catalina 10.15.7 |
|---|---|---|
| CPU | 1.4[GHz] | |
| メモリ | 8[GB] |
Gitのインストール
macOS環境はXcodeインストール時に既にGitもインストールされるそうですが、今回はHomebrewを使ってインストールを行います。
Terminalに以下コマンドを入力、実行してGitをインストールします。
|
1 |
brew install git |
Gitの動作確認
バージョン確認コマンドを実行して、Gitが正常にインストールされているか確認しましょう。
|
1 |
git -v |
今回は2.39.0がインストールされました。
初期設定
ユーザー名
以下コマンドでGitで使うユーザー名をを設定します。
|
1 |
git config --global user.name "user name" |
・公式ヘルプ:https://docs.github.com/ja/get-started/getting-started-with-git/setting-your-username-in-git
次にe-mailアドレスを登録します。
このユーザー名とe-mailが今後コミットログとして公開されるのでご注意ください。
ログに自分のメールアドレスを公開したくない人は、後述するGitHubから付与されるnoreplyメールアドレスをこのconfigに登録しても良いかも知れません。
|
1 |
git config --global user.email "email-adress@domain" |
コマンド出力の色設定
次のコマンドは単なる色の設定ですが、autoにしておくのが一般的のようです(読みやすくなる)。
|
1 |
git config --global color.ui auto |
configの確認
以下のコマンドで設定値を確認可能です。
|
1 2 3 4 5 6 7 8 9 10 11 |
# ユーザー名の確認 git config user.name # メールアドレスの確認 git config user.email # コマンド出力の色設定 git config color.ui # 設定一覧の表示 git config -l |
GitHubアカウントの作成
GitHubアカウントを作成しておきます。筆者は既にかなり前にアカウントだけ作成していました。以下のURLからサインアップをします。
GitHubのメール設定
GitHubでもメールの設定があります。デフォルトで「Keep my email address private」やnoreplyメールアドレス(8桁の数字+ユーザー名)の設定がされると思いますが、アカウント作成後に再度こちらを確認してみましょう。
メール設定に関してはこちらの記事がわかりやすかったです。
・Git/GitHubのメールアドレス周りについて調べた
・Git♪最初にメールアドレスの公開・非公開を設定しよう
SSHキーの設定
GitHubリポジトリに対してgit clone, git fetch, git pull, git push等を実行する場合にSSH(Secure Shell プロトコル)接続を使う方法を設定します。
この設定はコンピュータ毎に必要です。
先ほど登録したメールアドレスを使った以下のコマンドを実行し、パスフレーズの設定を行うことでSSHキーが作成されます。
|
1 |
ssh-keygen -t rsa -b 4096 -C "email@domain" |
次のコマンドでSSHキーの確認が可能です。id_rsaが秘密鍵、id_rsa.pubが公開鍵です。このコマンドは新しくSSHキーを作成する前に実行し、既に作成されていないかの確認にも使用可能です。詳しくは公式ヘルプを参照してください。
|
1 |
ls -al ~/.ssh |
GitHubへ公開鍵を登録する
公開鍵の内容を次のコマンドで確認します。
|
1 |
cat ~/.ssh/id_rsa.pub |
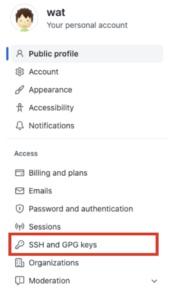
GitHubの「SSH and GPG keys」をクリックします。

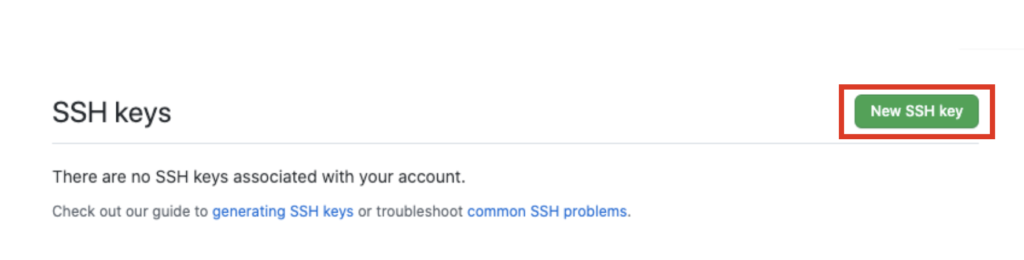
「New SSH key」をクリックします。

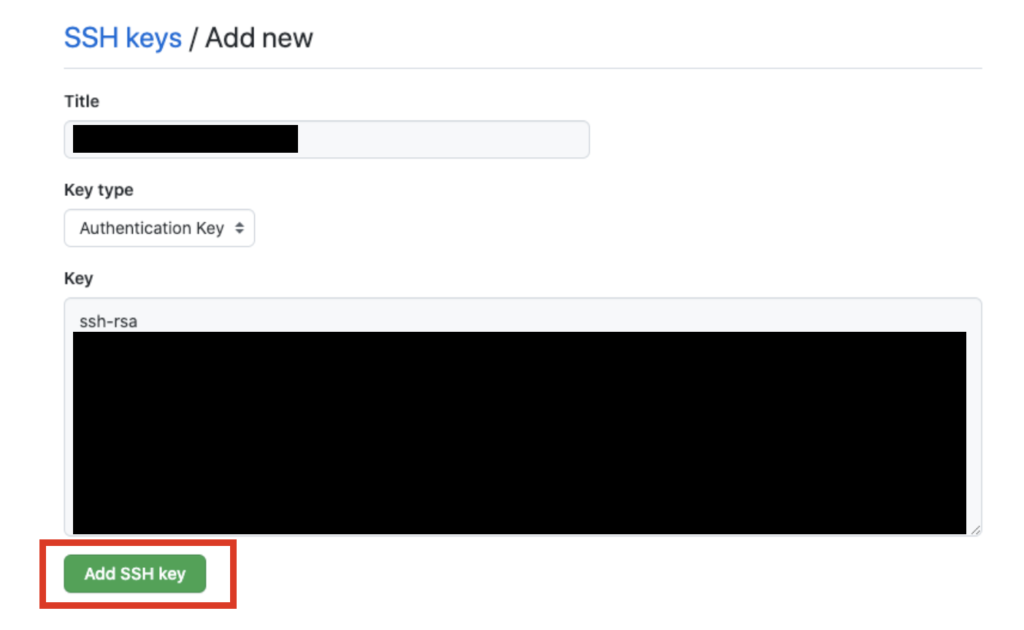
適当なキーのTitleを入力し、先ほど確認した公開鍵の内容を「Key」欄に貼り付けます。

GitHubへのアクセスパス(SSHキー作成のパスではない)を入力して登録完了です。

GitHubの認証を確認する
次のsshコマンドでGitHubとの通信ができるか確認します。「Hi〜」と表示されたら成功です。
|
1 2 3 4 |
ssh -T git@github.com >> Hi watlablog! You've successfully authenticated, but GitHub does not provide shell access. |
リポジトリを作成してファイルをアップロードする
GitHubでリポジトリを作成する
準備ができたのでいよいよリポジトリを作成してPushしてみましょう。
リポジトリは直訳すると貯蔵庫という意味ですが、ことGitHubで使う時はソースコードや各種ファイルを保管するところ、という認識になります。
PushとはGitHubに作成したリポジトリ(リモートリポジトリ)にローカルPCのファイル(ローカルリポジトリ)をアップロードすることを言います。
このリポジトリの作成とPushを使うことができれば、GitHubに自分で開発したファイルをアップロードできます。
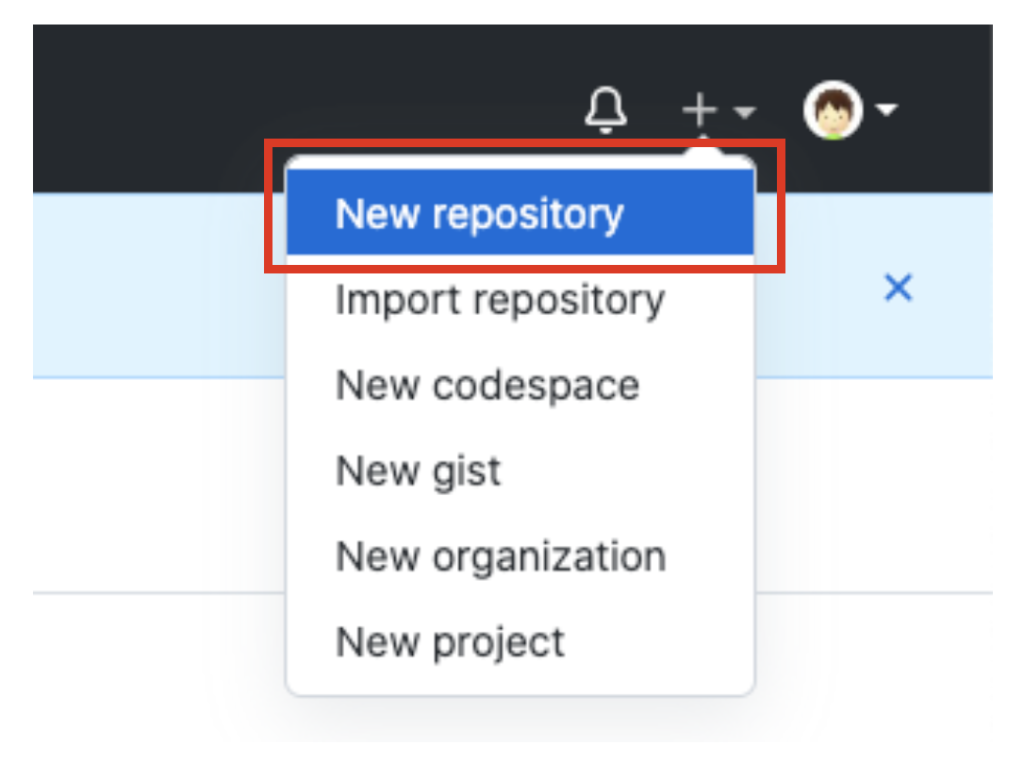
新しくリポジトリを作成する時は、GitHubの画面右上からNew repositoryを選択します。

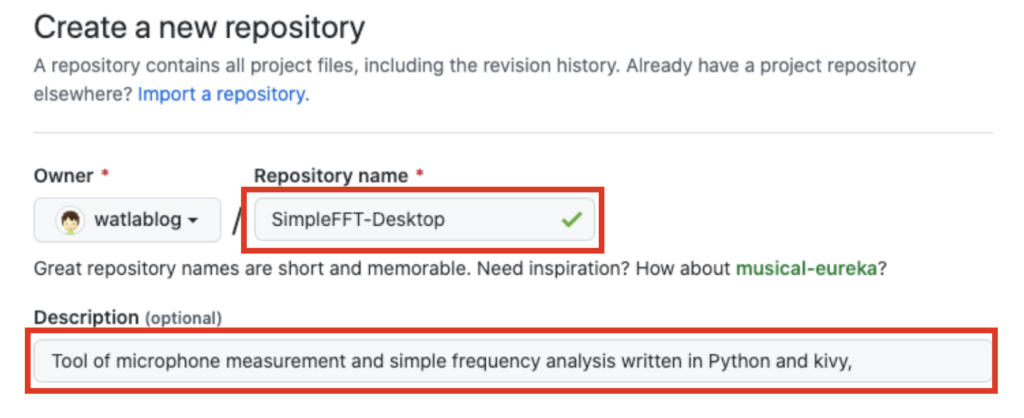
Repository nameを設定し、任意で説明文をDescriptionを書きます。

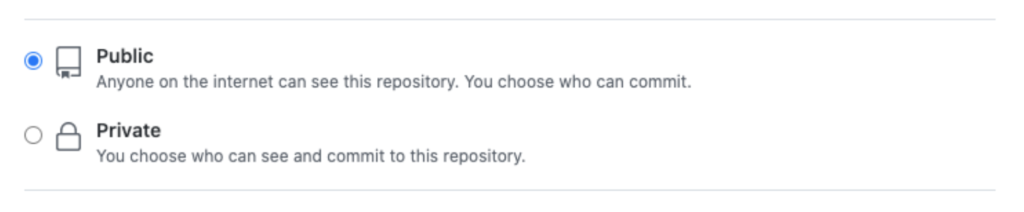
リポジトリを一般に公開する場合はPublic、非公開の場合はPrivateを選択します。ここではPublicの場合を説明します。

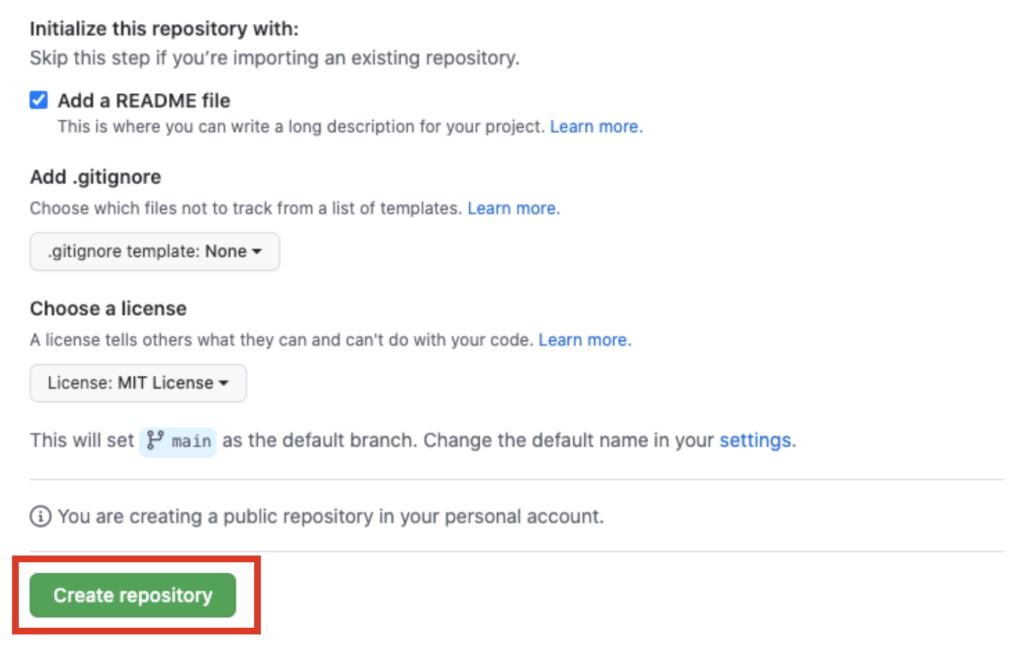
任意で以下の設定を行います。Add a README fileにチェックを付けることでREADME.mdというファイルが作成されます。これは自由にマークダウン形式で書くことができるドキュメントです。作成しておいて後でソフトの使い方等を書くのが良いと思います。
Choose a licenseで各種ライセンス形態を選択することができます。ここで選択しておけば一般的なライセンスファイルが作成されます。
最後にCreate repositryをクリックすればリポジトリが作成されます。

ローカルリポジトリにファイルをcloneする
cloneとは既存のリポジトリをローカル環境に複製することです。
まずはcloneするディレクトリまでTerminalで移動します。PyCharmで普段プログラムを書いているフォルダでも構いません。
|
1 |
cd <directory as you like> |
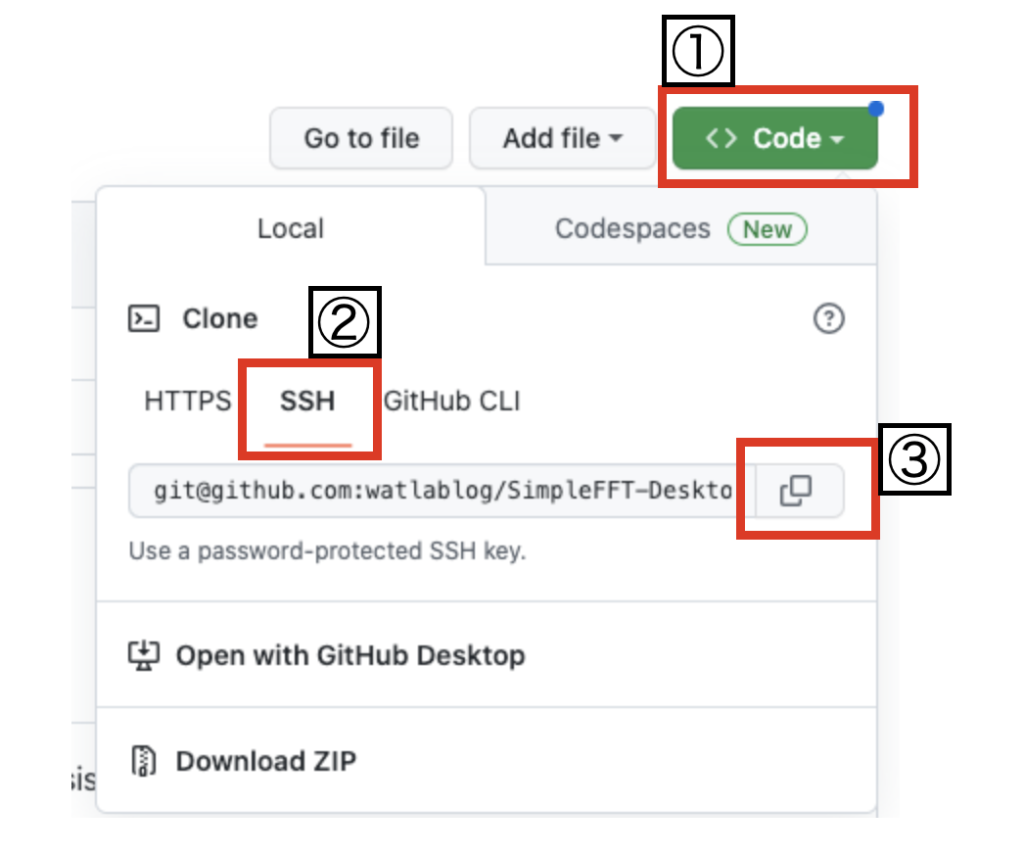
次にGitHub上のリポジトリで①Code→②SSH→③コピーボタンとクリックし、SSH接続用のコードをコピーします。

git clone <コピーしたコード>を実行、SSHキーの入力をすることでcloneが完了します。
|
1 |
git clone <git@github.com:yourid/ripositoryname> |
cloneされたら作成されたリポジトリ名のフォルダにTerminalから入ります。
|
1 |
cd <repository name> |
指定したディレクトリにGitHub上で作成したファイルがダウンロードされていれば成功です。

ファイルをaddしてcommitしてpushする
次にソースコードや関連ファイルを用意します。ここでは以下のファイルをcloneしたフォルダの中に入れました。
追加したファイルはGitのバージョン管理下に置かれていないので、add(追加、ステージするとも言う)して、commit(コミット)する必要があります。commitしたファイルをpushすることでリモートリポジトリ(GitHub)にアップロードすることができます。

git statusを実行するとUntracked filesとなっていることがわかります。これをaddしてからcommitしてpushします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
git status >> On branch main Your branch is up to date with 'origin/main'. Untracked files: (use "git add <file>..." to include in what will be committed) dspToolkit.py icon.png main.py notices.txt simplefft.kv |
以下のコマンドがadd、commit、pushの流れです。最初に全ての更新ファイルをaddしてからcommitするのが良いと思います。
|
1 2 3 4 5 6 7 8 |
# ファイルを追加する(ステージする) git add <file> # ファイルをcommitする git commit -m "comment" # ファイルをpushする git push |
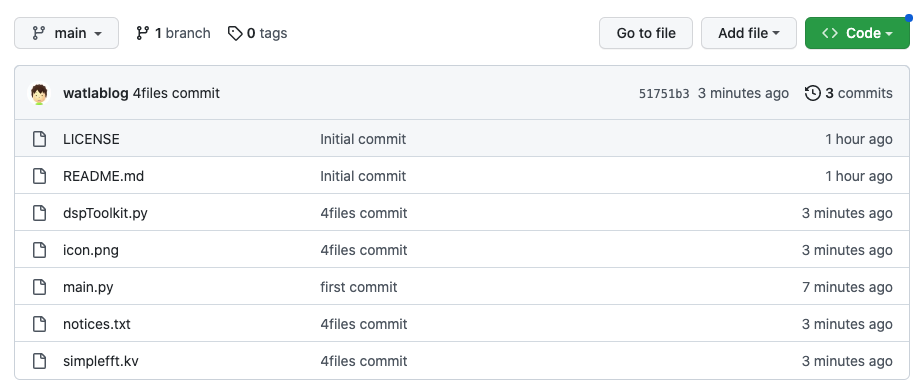
これでGitHubにコードやファイルがアップロードされました!

実際にやってみたのでリンクを置いておきます。
https://github.com/watlablog/SimpleFFT-Desktop.git
今日はここまで!ちなみに現段階で筆者のリポジトリにPull requestとかissuesとか何かしらのアクションをしても反応が遅れます(まだ初心者なので)。
まとめ
この記事ではGitHub初心者が同じく初心者に向けた記事として、Git/GitHubのインストール方法や初期設定から書き始めました。続いてアカウントの設定やTerminalからの操作方法を通して、Gitの基本であるclone、add、commit、pushを学びました。
正常にファイルがGitHubにアップロードされたことを確認したので一安心です。
今後は開発の進捗によりバージョンアップやその他操作についての記事を書くかも知れません。ちょっとずつソフトウェア開発の基本を学んでいきたいと思います。
PyCharmとの連携も興味あり。そのうちやろう。
ついにGitおよびGitHubにデビューしてみました!
Twitterでも関連情報をつぶやいているので、wat(@watlablog)のフォローお待ちしています!

 ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!
ついにWATLABブログから書籍「いきなりプログラミングPython」が発売しました!